CSS
引入
引入外部css
<head> <link rel="stylesheet" type="text/css" href="mystyle.css" /> </head>
内部样式
<head>
<head>
<style type="text/css">
hr {color: sienna;}
p {margin-left: 20px;}
body {background-image: url("../wiki_images/back40.gif");}
</style>
</head>
行内样式
<head> <p style="color: sienna; margin-left: 20px"> This is a paragraph </p>
选择器
css选择器用来选择指定的dom结点,语法:
node-type { ... } /* 标签 */
.node-class { ... } /* 样式 */
#node-id { ... } /* id */
多重选择器
同时应用到多个不同的选择器:
selector, selector, selector { ... }
选择元素内的存在的元素(中间可以隔了其他元素),语法:
selector selector selector { ... }
选择元素内的的第一层元素,语法:
selector > selector > selector { ... }
选择元素紧接着的同一级的下一个元素,语法:
selector + selector + selector { ... }
选择器选取所有指定元素的相邻兄弟元素。 语法:
selector ~ selector ~ selector { ... }
结点属性选择器
[attr-name] { ... }
[attr-name=attr-value] { ... }
从有空格的值中匹配:
<style type="text/css">
[title~=hello] { color:red; }
</style>
<h1>可以应用样式:</h1>
<h2 title="hello world">Hello world</h2>
<p title="student hello">Hello W3School students!</h1>
<h1>无法应用样式:</h1>
<h2 title="world">Hello world</h2>
<p title="student">Hello W3School students!</p>
从有连字符的值中匹配 例子:
<style type="text/css">
[lang|=en] { color:red; }
</style>
<h1>可以应用样式:</h1>
<p lang="en">Hello!</p>
<p lang="en-us">Hi!</p>
<h1>无法应用样式:</h1>
<p lang="us">Hi!</p>
<p lang="zh">Hao!</p>
CSS 伪类 (Pseudo-classes)
伪类的语法:
selector : pseudo-class {property: value}
CSS 类也可与伪类搭配使用:
selector.class : pseudo-class {property: value}
常用的伪类:
| 属性 | 描述 | CSS |
|---|---|---|
| :active | 向被激活的元素添加样式。 | 1 |
| :focus | 向拥有键盘输入焦点的元素添加样式。 | 2 |
| :hover | 当鼠标悬浮在元素上方时,向元素添加样式。 | 1 |
| :link | 向未被访问的链接添加样式。 | 1 |
| :visited | 向已被访问的链接添加样式。 | 1 |
| :first-child | 向元素的第一个子元素添加样式。 | 2 |
| :lang | 向带有指定 lang 属性的元素添加样式。 | 2 |
CSS 背景
背景颜色
body {background-color:#b0c4de;}
背景图片
body {background-image:url('paper.gif');}
如果图像只在水平方向平铺, 页面背景会更好些:
body {
background-image:url('gradient2.png');
background-repeat:repeat-x;
}
如果你不想让图像平铺:
body {
background-image:url('img_tree.png');
background-repeat:no-repeat;
}
改变图像在背景中的位置:
body {
background-image:url('img_tree.png');
background-repeat:no-repeat;
background-position:right top;
}
背景- 简写属性
为了简化这些属性的代码,我们可以将这些属性合并在同一个属性中.
背景颜色的简写属性为background。当使用简写属性时,属性值的顺序为:
- background-color
- background-image
- background-repeat
- background-attachment:背景图像是否固定或者随着页面的其余部分滚动。
- background-position
body { background:#ffffff url('img_tree.png') no-repeat right top; }
CSS Text
Text Color
body {color:blue;}
h1 {color:#00ff00;}
h2 {color:rgb(255,0,0);}
文本缩进
p {text-indent:50px;}
文本对齐
h1 {text-align:center;}
p.date {text-align:right;}
p.main {text-align:justify;} /* 两端对齐 */
文本修饰
a {text-decoration:none;} /* 没有修饰 */
h1 {text-decoration:overline;}
h2 {text-decoration:line-through;}
h3 {text-decoration:underline;}
文本转换
p.uppercase {text-transform:uppercase;}
p.lowercase {text-transform:lowercase;}
p.capitalize {text-transform:capitalize;} /* 首字母大写 */
所有CSS文本属性。
| 属性 描述 | |
|---|---|
| color | 设置文本颜色 |
| direction | 设置文本方向。 |
| letter-spacing | 设置字符间距 |
| line-height | 设置行高 |
| text-align | 对齐元素中的文本 |
| text-decoration | 向文本添加修饰 |
| text-indent | 缩进元素中文本的首行 |
| text-shadow | 设置文本阴影 |
| text-transform | 控制元素中的字母 |
| vertical-align | 设置元素的垂直对齐 |
| white-space | 设置元素中空白的处理方式 |
| word-spacing | 设置字间距 |
CSS 列表
演示了所有不同的CSS列表项标记:各种列表符号的例子
列表标记
ul.a {list-style-type: circle;}
ul.b {list-style-type: square;}
ol.c {list-style-type: upper-roman;}
ol.d {list-style-type: lower-alpha;}
作为列表项标记的图像
ul { list-style-image: url('sqpurple.gif'); }
浏览器兼容性解决方案
同样在所有的浏览器,下面的例子会显示的图像标记:
ul {
list-style-type: none;
padding: 0px;
margin: 0px;
}
ul li {
background-image: url(sqpurple.gif);
background-repeat: no-repeat;
background-position: 0px 5px;
padding-left: 14px;
}
尝试一下 »
例子解释:
-
ul:
- 设置列表样式类型为没有删除列表项标记
- 设置填充和边距0px(浏览器兼容性)
-
ul中所有li:
- 设置图像的URL,并设置它只显示一次(无重复)
- 您需要的定位图像位置(左0px和上下5px)
- 用padding-left属性吧文本置于列表中
列表 -缩写属性
在单个属性中可以指定所有的列表属性。这就是所谓的缩写属性。
为列表使用缩写属性,列表样式属性设置如下:
ul { list-style: square url("sqpurple.gif"); }
如果使用缩写属性值的顺序是:
- list-style-type
- list-style-position (有关说明,请参见下面的CSS属性表)
- list-style-image
如果上述值丢失一个,其余仍在指定的顺序,就没关系
CSS 表格
表格边框
指定CSS表格边框,使用border属性。
下面的例子指定了一个表格的Th和TD元素的黑色边框:
table, th, td { border: 1px solid black; }
请注意,在上面的例子中的表格有双边框。这是因为表和th/td元素有独立的边界。
为了显示一个表的单个边框,使用 border-collapse属性。
折叠边框
border-collapse 属性设置表格的边框是否被折叠成一个单一的边框或隔开:
table { border-collapse:collapse; }
table,th, td { border: 1px solid black; }
表格宽度和高度
table { width:100%; }
th { height:50px; }
表格文字对齐
td { text-align:right; }
td { height:50px; vertical-align:bottom; }
表格填充
如果在表的内容中控制空格之间的边框,应使用td和th元素的填充属性:
td { padding:15px; }
表格颜色
下面的例子指定边框的颜色,和th元素的文本和背景颜色:
table, td, th { border:1px solid green; }
th { background-color:green; color:white; }
表格例子
表格例子:表格例子
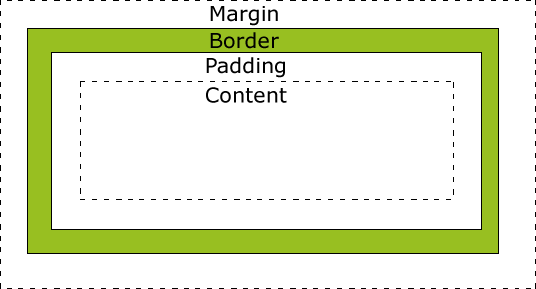
CSS 框模型

CSS 边框
边框宽度
p.one { border-style:solid; border-width:5px; }
p.two { border-style:solid; border-width:medium; }
边框颜色
p.one { border-style:solid; border-color:red; }
p.two { border-style:solid; border-color:#98bf21; }
边框-单独设置各边
在CSS中,可以指定不同的侧面不同的边框:
p {
border-top-style:dotted;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:solid;
}
上面的例子也可以设置一个单一属性:
border-style:dotted solid;
border-style属性可以有1-4个值:
border-style:dotted solid double dashed;
- 上边框是 dotted
- 右边框是 solid
- 底边框是 double
- 左边框是 dashed
border-style:dotted solid double;
- 上边框是 dotted
- 右边框是 solid
- 底边框是 double
border-style:dotted solid;
- 上、底边框是 dotted
- 右、左边框是 solid
border-style:dotted;
- 四面边框是 dotted
边框-简写属性
你可以在"border"属性中设置:
- border-width
- border-style (required)
- border-color
border:5px solid red;
CSS Outlines
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
轮廓(outline)属性指定了样式,颜色和外边框的宽度。
CSS Margin(外边距)
Margin
CSS Margin(外边距)属性定义元素周围的空间。
margin清除周围的元素(外边框)的区域。margin没有背景颜色,是完全透明的
margin可以单独改变元素的上,下,左,右边距。也可以一次改变所有的属性。
可能的值:
-
auto设置浏览器边距。 这样做的结果会依赖于浏览器 -
length定义一个固定的margin(使用像素,pt,em等) -
%定义一个使用百分比的边距
margin-top:100px; margin-bottom:100px; margin-right:50px; margin-left:50px;
Margin - 简写属性
所有边距属性的缩写属性是"margin":
margin:100px 50px;
CSS Padding(填充)
CSS Padding(填充)属性定义元素边框与元素内容之间的空间。
Padding(填充)
当元素的 Padding(填充)(内边距)被清除时,所"释放"的区域将会受到元素背景颜色的填充。
单独使用填充属性可以改变上下左右的填充。缩写填充属性也可以使用,一旦改变一切都改变。
可能的值
- length 定义一个固定的填充(像素, pt, em,等)
-
%使用百分比值定义一个填充
填充- 单边内边距属性
在CSS中,它可以指定不同的侧面不同的填充:
padding-top:25px; padding-bottom:25px; padding-right:50px; padding-left:50px;
填充 - 简写属性
padding:25px 50px;
CSS 尺寸 (Dimension)
所有CSS 尺寸 (Dimension)属性:
- height 设置元素的高度。
- line-height 设置行高。
- max-height 设置元素的最大高度。
- max-width 设置元素的最大宽度。
- min-height 设置元素的最小高度。
- min-width 设置元素的最小宽度。
- width 设置元素的宽度。
CSS Display(显示) 与 Visibility(可见性)
div {display:none;} /* 不显示,也不占位置。 */
div {display:hidden;} /* 不显示,但还是占有位置。 */
li {display:inline;}
span {display:block;}
Positioning(定位)
CSS定位属性允许你为一个元素定位。它也可以将一个元素放在另一个元素后面,并指定一个元素的内容太大时,应该发生什么。
元素可以使用的顶部,底部,左侧和右侧属性定位。然而,这些属性无法工作,除非是先设定position属性。他们也有不同的工作方式,这取决于定位方法.
static 定位
HTML元素的默认值,即没有定位,元素出现在正常的流中。
静态定位的元素不会受到top, bottom, left, right影响。
Fixed 定位
- 元素的位置相对于浏览器窗口是固定位置。
- Fixed定位使元素的位置与文档流无关,因此不占据空间。
- Fixed定位的元素和其他元素重叠。
- 即使窗口是滚动的它也不会移动:
p.pos_fixed { position:fixed; top:30px; right:5px; }
Relative 定位
相对定位元素的定位是相对其正常位置。
h2.pos_left { position:relative; left:-20px; }
h2.pos_right { position:relative; left:20px; }}}
}
可以移动的相对定位元素的内容和相互重叠的元素,它原本所占的空间不会改变。
{{{class="brush: css"
h2.pos_top { position:relative; top:-50px; }
相对定位元素经常被用来作为绝对定位元素的容器块。
Absolute 定位
绝对定位的元素的位置相对于最近的已定位父元素,如果元素没有已定位的父元素,那么它的位置相对于<html>:
h2 { position:absolute; left:100px; top:150px; }
- Absolutely定位使元素的位置与文档流无关,因此不占据空间。
- Absolutely定位的元素和其他元素重叠。
重叠的元素
- z-index属性指定了一个元素的堆叠顺序(哪个元素应该放在前面,或后面)
- 具有更高堆叠顺序的元素总是在较低的堆叠顺序元素的前面。
- 如果两个定位元素重叠,没有指定z - index,最后定位在HTML代码中的元素将被显示在最前面。
一个元素可以有正数或负数的堆叠顺序:
img { position:absolute; left:0px; top:0px; z-index:-1; }
例子
查看例子:相关例子
CSS 浮动
CSS 的 Float(浮动),会使元素向左或向右移动,其周围的元素也会重新排列。 Float(浮动),往往是用于图像,但它在布局时一样非常有用。
元素怎样浮动
元素的水平方向浮动,意味着元素只能左右移动而不能上下移动。
一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
浮动元素之后的元素将围绕它。
浮动元素之前的元素将不会受到影响。
如果图像是右浮动,下面的文本流将环绕在它左边:
img { float:right; }
<p> <img src="logocss.gif" width="95" height="84" /> This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. </p>
彼此相邻的浮动元素
如果你把几个浮动的元素放到一起,如果有空间的话,它们将彼此相邻。
.thumbnail { float:left; width:110px; height:90px; margin:5px; }
<img class="thumbnail" src="/../wiki_images/klematis_small.jpg" > <img class="thumbnail" src="/../wiki_images/klematis2_small.jpg" > <img class="thumbnail" src="/../wiki_images/klematis3_small.jpg" > <img class="thumbnail" src="/../wiki_images/klematis4_small.jpg" > <img class="thumbnail" src="/../wiki_images/klematis_small.jpg" > <img class="thumbnail" src="/../wiki_images/klematis2_small.jpg" > <img class="thumbnail" src="/../wiki_images/klematis3_small.jpg" > <img class="thumbnail" src="/../wiki_images/klematis4_small.jpg" >
清除浮动 - 使用 clear
元素浮动之后,周围的元素会重新排列,为了避免这种情况,使用 clear 属性。
clear 属性指定元素两侧不能出现浮动元素。
使用 clear 属性往文本中添加图片廊,调整窗口大小会让图片换行:
.thumbnail { float:left; width:110px; height:90px; margin:5px; }
.text_line { clear:both; margin-bottom:2px; }
<h3>Image Gallery</h3> <img class="thumbnail" src="/../wiki_images/klematis_small.jpg" > <img class="thumbnail" src="/../wiki_images/klematis2_small.jpg" > <img class="thumbnail" src="/../wiki_images/klematis3_small.jpg" > <img class="thumbnail" src="/../wiki_images/klematis4_small.jpg" > <h3 class="text_line">Second row</h3> <img class="thumbnail" src="/../wiki_images/klematis_small.jpg" > <img class="thumbnail" src="/../wiki_images/klematis2_small.jpg" > <img class="thumbnail" src="/../wiki_images/klematis3_small.jpg" > <img class="thumbnail" src="/../wiki_images/klematis4_small.jpg" >
例子
段落的首字母浮动并放大4倍:
<!DOCTYPE html>
<html>
<head>
<style>
span {
float:left; width:0.7em; font-size:400%;
font-family:algerian,courier; line-height:80%;
}
</style>
</head>
<body>
<p>
<span>T</span>his is some text.
This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
</p>
</body>
</html>
例子:使用浮云实现网页布局
CSS 水平对齐
块元素对齐
块元素是一个元素,占用了全宽,前后都是换行符。
块元素的例子:
- <h1>
- <p>
- <div>
文本对齐,请参阅 CSS文本 章节。在这一章中,我们会告诉你块元素如何水平对齐布局。
中心对齐,使用margin属性
块元素可以把左,右页边距设置为"自动"对齐。
Note: 在IE8中使用margin:auto属性无法正常工作,除非声明 !DOCTYPE
margin属性可任意拆分为左,右页边距设置自动指定,结果都是出现居中元素:
.center { margin:auto; }
.center { margin-left:auto; margin-right:auto; }
使用position属性设置左,右对齐
元素对齐的方法之一是使用绝对定位:
.right { position:absolute; right:0px; }
Crossbrowser 兼容性问题
元素的填充,始终是一个好主意。这是为了避免在不同的浏览器中的可视化差异。
IE8和早期有一个问题,当使用position属性时。如果一个容器元素
(在本例中<div class="container">)指定的宽度,!DOCTYPE声明是缺失,
IE8和早期版本会在右边增添17px的margin。这似乎是一个滚动的预留空间。
使用position属性时始终设置在DOCTYPE声明中!
body { margin:0; padding:0; }
.container { position:relative; width:100%; }
.right { position:absolute; right:0px; width:300px; background-color:#b0e0e6; }
使用float属性设置左,右对齐
使用float属性是对齐元素的方法之一:
.right { float:right; width:300px; }
Crossbrowser兼容性问题
类似这样的元素对齐时,预先确定margin和元素的填充,始终是一个好主意。这是为了避免在不同的浏览器中的可视化差异。
IE8和早期有一个问题,当使用float属性时。如果一个容器元素
(在本例中<div class="container">)指定的宽度,!DOCTYPE声明是缺失,
IE8和早期版本会在右边增添17px的margin。这似乎是一个滚动的预留空间。
使用float属性时始终设置在DOCTYPE声明中!
body { margin:0; padding:0; }
.right { float:right; width:300px; }
CSS 列表实现导航栏
通过inline把列表转为横向的:
ul { list-style-type:none; margin:0; padding:0; }
li { display:inline; }
<ul> <li><a href="#home">Home</a></li> <li><a href="#news">News</a></li> <li><a href="#contact">Contact</a></li> <li><a href="#about">About</a></li> </ul>
更加美观的例子:
ul { list-style-type:none; margin:0; padding:0; overflow:hidden; }
li { float:left; }
a:link,a:visited {
display:block; width:120px; font-weight:bold; color:#FFFFFF;
background-color:#98bf21; text-align:center; padding:4px;
text-decoration:none; text-transform:uppercase; }
a:hover,a:active { background-color:#7A991A; }
<ul> <li><a href="#home">Home</a></li> <li><a href="#news">News</a></li> <li><a href="#contact">Contact</a></li> <li><a href="#about">About</a></li> </ul>
CSS 实现下拉菜单
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;
}
li { float: left; }
li a, .dropbtn {
display: inline-block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
li a:hover, .dropdown:hover .dropbtn { background-color: #111; }
.dropdown { display: inline-block; }
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
}
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
}
.dropdown-content a:hover {background-color: #f1f1f1}
.dropdown:hover .dropdown-content { display: block; }
<ul>
<li><a class="active" href="#home">主页</a></li>
<li><a href="#news">新闻</a></li>
<div class="dropdown">
<a href="#" class="dropbtn">下拉菜单</a>
<div class="dropdown-content">
<a href="#">链接 1</a>
<a href="#">链接 2</a>
<a href="#">链接 3</a>
</div>
</div>
</ul>
CSS 图像透明
创建透明图像 - 悬停效果:
img {
opacity:0.4;
filter:alpha(opacity=40); /* For IE8 and earlier */
}
img:hover {
opacity:1.0;
filter:alpha(opacity=100); /* For IE8 and earlier */
}
<img src="klematis.jpg" width="150" height="113" alt="klematis"> <img src="/../wiki_images/klematis2.jpg" width="150" height="113" alt="klematis">
毛玻璃盒子效果图像背景:
div.background {
width: 500px; height: 250px;
background: url(klematis.jpg) repeat;
border: 2px solid black;
}
div.transbox {
width: 400px; height: 180px; margin: 30px 50px;
background-color: #ffffff;
border: 1px solid black;
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
}
div.transbox p {
margin: 30px 40px;
font-weight: bold;
color: #000000;
}
<div class="background"> <div class="transbox"> <p> This is some text that is placed in the transparent box. This is some text that is placed in the transparent box. This is some text that is placed in the transparent box. This is some text that is placed in the transparent box. This is some text that is placed in the transparent box. </p> </div> </div>
CSS 拼全图像
从一张大图中取部分作为图像:
img.home {
background:url(img_navsprites.gif) 0 0; /* 开始位置左0px,顶部0px */
width:46px; height:44px; /* 宽度:46px;高度:44px; */
}
#navlist{position:relative;}
#navlist li{margin:0;padding:0;list-style:none;position:absolute;top:0;}
#navlist li, #navlist a{height:44px;display:block;}
#home{left:0px;width:46px;}
#home{background:url('img_navsprites.gif') 0 0;}
#prev{left:63px;width:43px;}
/* 定义背景图像右侧47px */
#prev{background:url('img_navsprites.gif') -47px 0;}
#next{left:129px;width:43px;}
/* 定义背景图像右侧91px */
#next{background:url('img_navsprites.gif') -91px 0;}
例子:有悬停高亮效果的例子:
img_navsprites_hover.gif,是3*2格的图标,三个图标有两种风格:
上面图标三个是高亮的,下面图标三个是暗的。
#navlist{position:relative;}
#navlist li{margin:0;padding:0;list-style:none;position:absolute;top:0;}
#navlist li, #navlist a{height:44px;display:block;}
#home{left:0px;width:46px;}
#home{background:url('img_navsprites_hover.gif') 0 0;}
#home a:hover{background: url('img_navsprites_hover.gif') 0 -45px;}
#prev{left:63px;width:43px;}
#prev{background:url('img_navsprites_hover.gif') -47px 0;}
#prev a:hover{background: url('img_navsprites_hover.gif') -47px -45px;}
#next{left:129px;width:43px;}
#next{background:url('img_navsprites_hover.gif') -91px 0;}
#next a:hover{background: url('img_navsprites_hover.gif') -91px -45px;}
<ul id="navlist"> <li id="home"><a href="default.asp"></a></li> <li id="prev"><a href="css_intro.asp"></a></li> <li id="next"><a href="css_syntax.asp"></a></li> </ul>