「字体族名」与「通用字体族」
我们需要使用font-family来进行字体的定义,在读一些文章和官方文档的时候,
有两个属性可用一个是「字体族名」和「通用字体族名」。
- 字体名:就是字体的名字呗,每个字体都有一个名字。
-
通用字体名:可以理解为字体名的分类,分为:
- 「无衬线字体(Sans Serif)」
- 「带衬线字体(Serif)」
- 「等宽字体(Monospace)」
- 「草书字体(Cursive)」
- 「特殊效果字体(Fantasy)」
为了更好的理解,用「字体名」或「通用字体名」代替。
通常文章的内文、正文使用的是易读性较佳的Serif字体,这可增加易读性, 而且长时间阅读下因为会以word为单位来阅读,较不容易疲倦。
而标题、表格内用字则採用较醒目的Sans Serif字体,它需要显着、醒目, 但不必长时间盯着这些字来阅读。
像宣传品、海报类,为求醒目,它的短篇的段落也会採用Sans Serif字体。 但在书籍、报刊杂志,正文有相当篇幅的情形下,则应採用Serif字体来减轻读者阅读上的负担。 在Web设计及浏览器设置中也应遵循此原则为是。
Serif和Sans Serif的一般比较:
- Serif的字体容易辨认,因此易读性较高。对于人眼的辨识来说会更轻松一些,所以阅读的时候会比较舒服。 反之Sans Serif则较醒目,但在行文阅读的情况下,Sans Serif容易造成字母辨认的困扰, 常会有来回重读及上下行错乱的情形。
- Serif强调了字母笔划的开始及结束,因此较易前后连续性的辨识。
- Serif强调一个word,而非单一的字母,反之Sans Serif则强调个别字母。
- 在小字体的场合,通常Sans Serif比Serif更清晰。
通用字体族
无衬线字体(Sans Serif)
无衬线字体,即笔画结尾是平滑的字体。
由于没有装饰性而最容易被识别。随着互联网的出现和印刷技术的不断发展, 无衬线字体凭借它在几乎所有字号大小下都清晰易读的特性而被广泛运用。 在快速简洁、不带感情色彩的向读者表达信息上,无衬线字体表现出众。
设计师们在他们作品设计中,也利用无衬线字体的简单特性来创造一种时尚感或简约感。 而在为标识或品牌选择字体时,则要谨慎选用无衬线字体。因为无衬线字体缺乏装饰性, 在用来做一个公司或视觉识别的品牌标识时无法体现他们所需的特殊性。
英文非衬线字体
-
windows下
- Arial:Win平台上默认的无衬线西文字体(为什么要说英文字体后面会解释), 有多种变体,显示效果一般。
- Tahoma:十分常见的无衬线字体,被采用为Windows 2000、Windows XP、Windows Server 2003及Sega游戏主机Dreamcast等系统的预设字型,显示效果比Arial要好。
- Verdana:无衬线字体,优点在于它在小字上仍结构清晰端整、阅读辨识容易。
- 结论:西文字体的选择以Arial、Tahoma等无衬线字体为主。
-
Mac OS下:
- Helvetica、Helvetica Neue:一种被广泛使用的传奇般的西文字体,在微软使用 山寨货的Arial时,乔布斯却花费重金获得了Helvetica苹果系统上的使用权, 因此该字体也一直伴随着苹果用户,是苹果生态中最常用的西文字体。Helvetica Neue 为Helvetica的改善版本,且增加了更多不同粗细与宽度的字形,共拥有51种字体版本, 极大的满足了日常的使用。
- San Francisco:同样是Mac OS X EL Capitan上最新发布的西文字体,感觉和Helvetica 看上去差别不大,目前已经应用在Mac OS 10.11+、iOS 9.0+、watch OS等最新系统上。
- 结论:目前苹方和San Francisco为苹果推出的最新字体,显示效果也最为优雅, 但只有最新系统才能支持,而Helvetica可以获得更多系统版本支持,显示效果也相差无几, 可以接受
-
iOS系统:
- iOS系统的字体和Mac OS系统的字体相同,保证了Mac上的字体效果,iOS设备就没有太大问题。
-
Android系统:
- Droid Sans:为安卓系统中默认的西文字体,是一款人文主义无衬线字体,
- 结论:Droid Sans为默认的字体,并结合了中英文,无需单独设置。
font-family: Tahoma, Arial, Helvetica,
"Microsoft YaHei New", "Microsoft Yahei", "微软雅黑",
宋体, SimSun, STXihei, "华文细黑", sans-serif;
黑体
各操作系统下自带的字体族名有:
-
windows下
- 微软雅黑("Microsoft Yahei"):从 Vista 开始,微软提供了这款新的字体, 一款无衬线的黑体类字体,并且拥有 Regular、Bold 两种粗细的字重,显著提高了 字体的显示效果。现在这款字体已经成为Windows游览器中最值得使用的中文字体。 从Win8开始,微软雅黑又加入了 Light 这款更细的字重,对于喜欢细字体的设计、 开发人员又多了一个新的选择。
- 「黑体」(Simhei)Windows XP没有预装雅黑的替代字体。不过,黑体比较粗,不应用于字号较小的文字。
- 结论:微软雅黑为Win平台上最值得选择的中文字体,但非游览器默认,需要设置。
-
Mac OS下:
-
华文黑体(STHeiti)、华文细黑(STXihei):属于同一字体家族系列,
OS X 10.6 之前的简体中文系统界面默认字体,也是目前Chrome游览器下的默认字体,
有
Regular和Bold两个字重,显示效果可以接受。 - 黑体-简(Heiti SC):从 10.6 开始,黑体-简代替华文黑体用作简体中文系统界面默认字体, 苹果生态最常用的字体之一,包括iPhone、iPad等设备用的也是这款字体,显示效果不错, 但是喇叭口设计遭人诟病。
- 冬青黑体( Hiragino Sans GB ):听说又叫苹果丽黑,日文字体Hiragino KakuGothic 的简体中文版,简体中文有 常规体 和 粗体 两种,冬青黑体是一款清新的专业印刷字体, 小字号时足够清晰,拥有很多人的追捧。
- 苹方(PingFang SC):在Mac OS X EL Capitan上,苹果为中国用户打造了一款全新中文字体-- 苹方,去掉了为人诟病的喇叭口,整体造型看上去更加简洁,字族共六枚字体: 极细体、纤细体、细体、常规体、中黑体、中粗体。
- 结论:目前苹方和San Francisco为苹果推出的最新字体,显示效果也最为优雅, 但只有最新系统才能支持,而黑体-简和Helvetica可以获得更多系统版本支持, 显示效果也相差无几,可以接受。
-
华文黑体(STHeiti)、华文细黑(STXihei):属于同一字体家族系列,
OS X 10.6 之前的简体中文系统界面默认字体,也是目前Chrome游览器下的默认字体,
有
-
iOS系统:
- iOS系统的字体和Mac OS系统的字体相同,保证了Mac上的字体效果,iOS设备就没有太大问题。
-
Linux:
- 文泉驿微米黑:几乎是 Linux 社区现有的最佳简体中文字体。
-
Android系统:
- Droid Sans Fallback:包含汉字、日文假名、韩文的文字扩展支持。
- 结论:Droid Sans为默认的字体,并结合了中英文,无需单独设置。
衬线字体(Serif)
带衬线字体,笔画结尾有特殊的装饰线或衬线。
最基本的形式是在无衬线字体每个字母比划的开头和收尾有小小的加工。 从普通的邮件使用者到专业的设计师,几乎所有人都使用衬线字体为默认字体。
从设计的角度来说,衬线字体通常被用作正文字体,因为它光滑的弧度使得大量的文字阅读起来变得容易。 也由于它所投射出的可信性和专业性,在商业、正式信函、营销材料和各类媒体上选用衬线字体也是很不错的选择。
在这种分类下,有一个子集叫做粗衬线体,粗的衬线使得字母之间的连接并不流畅。 基于它的粗重特点,粗衬线体主要运用于标题之中。
常见的衬线体:
Times New Roman, Georgia, Book Antiqua, Garamond, Century Schoolbook, and Bookman.
各操作系统下自带的字体族名有:
英文衬线字体
Georgia, Times New Roman, Times, serif
-
Mac OS下:
- Times New Roman:Mac平台Safari下默认的字体,是最常见且广为人知的西文衬线字体之一, 众多网页浏览器和文字处理软件都是用它作为默认字体。
宋体
-
windows下
- 宋体(SimSun):Win下大部分游览器的默认字体,宋体在小字号下(如12px、14px) 的显示效果还可以接受,但是字号一大就非常糟糕了,所以使用的时候要注意。
-
Mac OS下:
- Times New Roman:Mac平台Safari下默认的字体,是最常见且广为人知的西文衬线字体之一, 众多网页浏览器和文字处理软件都是用它作为默认字体。
-
iOS系统:
- iOS系统的字体和Mac OS系统的字体相同,保证了Mac上的字体效果,iOS设备就没有太大问题。
-
Linux:
- 文泉驿点阵宋体:类似宋体的衬线字体,一般不推荐使用。
仿宋
这种字体是衬线体,比宋体的装饰性更强。如果字号太小,会影响清晰度,所以只有在字号大于14px的情况下,才可以考虑这种字体。
-
windows下
- 仿宋(FangSong):Win下大部分游览器的默认字体,宋体在小字号下(如12px、14px) 的显示效果还可以接受,但是字号一大就非常糟糕了,所以使用的时候要注意。
-
Mac OS下:
- 华文仿宋(STFangsong)
楷体
楷体也是衬线体,装饰性与仿宋体接近,但是宽度更大,笔画更清楚一些。这种字体也不应该在小于14px的情况下使用。
-
windows下
- 楷体(KaiTi)
-
Mac OS下:
- 华文楷体(STKaiti)
Monospace:等宽字体
每个字符宽度相等,常用于显示代码。
例如, "Fira Mono", "DejaVu Sans Mono", Menlo, Consolas, "Liberation Mono", Monaco, "Lucida Console", monospace. Courier New, Courier, monospace
font-family: Courier New, Courier, monospace
-
一般字体如果不写明是
Mono的话,都默认为是非等宽字体, 但有些非等宽字体会注明后缀是Proto(Proportional Font)。 -
另外即使一个字体没有带后缀
Mono,也不一定说明它就是非等宽字体, 比如常用的Consolas就不带这个Mono后缀。
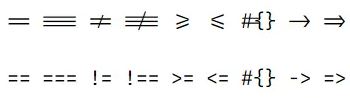
Ligature:连字字体(LF与NL)
然后你有时会看到某个字体带LF后缀,这个是 Ligature Font (连字)的简写;
有时也会写NL后缀,指不带「连字」(No-ligature),比如 JetBrains Mono NL。

可以看到连字就是给常用的一些字符组合做特殊处理,让它们看起来更连贯,
比如把!=给你渲染成≠。
其实连字通常也会给一些常用的符号做一些很小的细节处理,
像是||、++、--和///,让它们看起来更紧凑,这个不对比其实你可能很难发现。
许多为编程设计的字体是默认带连字支持的, 比如 JetBrains Mono、Cascadia Code 和 FiraCode;也有一些不带连字的, 比如 Consolas、Monaco、Menlo 和 Hack。 当然了,很多不带连字的字体也有社区打的补丁包可以去支持连字, 常见的就是从 FiraCode 里抠出来的连字加进去……
然后还有个字宽的概念——一般来说一个中文字的宽度是1000,也就是一个em-size。
为了方便阅读,大多数代码字体实际上使用600作为字母宽度。这其实造成一个问题, 那就是如果你代码里出现了中文会导致对不太齐——你算一下就知道, 需要五个英文字母的宽度才能和三个中文字对齐。
只有少数注重纤细的字体才会使用500作为字母宽度, 比如 Inconsolata、Ubuntu Mono和Iosevka。对于多数人来说这些字体其实听起来很陌生。 如果你代码中经常需要出现中文,那么它们的好处很明显,两个英文字母对应一个中文字, 非常整齐。
即使是本身就故意设计得比较瘦高的JetBrains Mono, 看起仍然明显比 500 字宽 Iosevka 要宽上不少。 如果你在高分屏下体验这个差距会更明显。
有些人还是更偏好 600 字宽的,主要在大一些的屏幕上 500 字宽有些太窄了。 不过对于希望中文和英文对齐的人来说,大概会更喜欢 500 字宽。
Nerd Font:带图标字体
还有一个非常常见的字体变种叫作 Nerd Font,有时简称NF。
这不是某一个特定的字体,而是一个种类。
大多数常见的编程语言字体都有 NF 变种(除了部分闭源的),
比如 JetBrainsMono Nerd Font、Fira Code Nerd Font。
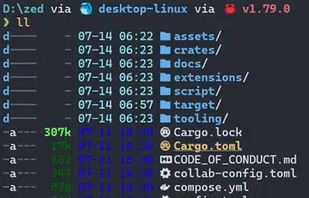
你经常会看到一些终端里用的工具啊编辑器啊叫你安装一个 Nerd Font, 比如 Starship、Neovim 这样的东西。Nerd Font 其实就是一个自带图标的字体, 比如CaskaydiaCove Nerd Font 字体:

这里演示用的是 eza,一个用于替代 ls 的小工具。可以看到当我开启了图标支持后, eza 就必须在 Nerd Font 下才能正常显示图标,否则只会是一堆问号。 很多终端常用的工具都会使用 Nerd Font 来展示图标, 甚至可以说这样的工具几乎无处不在。
大多数 Nerd Font 都可以在 Nerd Font 官网找到, 可以在这里下载
https://www.nerdfonts.com/font-downloads
如果你发现某个你心爱的字体在这里找不到对应的 Nerd Font 版本, 那大概率是由于版权等各种原因所以没人给它做 Nerd Font, 比如很多人 Windows 下常用的 Consolas, 以及 macOS 下常用的 Monaco 和 Menlo,它们都是商用字体, 所以 Nerd Fonts 项目官网是不会加这俩的…… 你或许可以在某个 GitHub 仓库的犄角旮旯找到某些个人创作的这些商用字体的 NF 版本, 但质量不一定好。
科普完了 Ligature 和 NF 之后,是时候讲讲一个奇怪的现象了:
有时,你会看见某个为编写代码设计的等宽字体竟然同时分 Mono 版本和非 Mono 版本 :比如 Cascadia Code 和 Cascadia Mono
你寻思这不怪了吗,这些字体本来就是等宽字体,怎么还有个 Mono 变种。
这个通常有两种情况:
- 一个是Cascadia的情况,它用Cascadia Code代表「更适合编程」的那种等宽字体, 带连字(Ligature,下面会解释),
- 而Cascadia Mono则是一个「更精简」的等宽字体,不带连字。
还有一个更常见的情况出现在 Nerd Font 中, 你经常会看见某个字体的 NF 居然带两个(甚至更多)版本, 比如 CascaydiaCove Nerd Font 和 CascaydiaCove Nerd Font Mono。 这里的 Mono 指的是图标本身是否也需要严格等宽, 而不是指字体本身——对于带 Mono 的 NF,其图标宽度和字母宽度一致。 你直观感受下来,就是带 Mono 的 NF 图标只有非 Mono 的一半大。
另外其实 NF 不带 Mono 的图标本身在排版上也是和字母严格等宽的,只是看起来大一点, 所以如果你把图标和字母挨着放的话, 由于图标实际上显示为两个字母宽但只占一个字母宽,会因为溢出导致不好看。
如果你嫌弃 NF Mono 的字母太小,但是又不希望图标溢出,可以使用 Nerd Font Proto, 这个图标在排版上占两个字符宽,所以不会溢出。
但实话说,一般直接用不带 Mono 的 NF 就行了,用不着考虑这么多——至于图标溢出问题, 一般会通过在图标后边加空格解决。
不同改变的字体例子:
| 等宽 | 连字 | 图标 | 图标宽度 | |
|---|---|---|---|---|
| JetBrains Mono | ✔ | ✔ | ✘ | ✘ |
| JetBrains Mono NL | ✔ | ✘ | ✘ | ✘ |
| JetBrainsMono Nerd Font | ✔ | ✔ | ✔ | 非等宽 |
| JetBrainsMono Nerd Font Mono | ✔ | ✔ | ✔ | 和字母等宽的(看起来小一点) |
| JetBrainsMono Nerd Font Proto | ✔ | ✔ | ✔ | 两个字母宽,以避免溢出 |
| JetBrainsMonoNL Nerd Font | ✔ | ✘ | ✔ | 非等宽 |
| JetBrainsMonoNL Nerd Font Mono | ✔ | ✘ | ✔ | 和字母等宽的(看起来小一点) |
| JetBrainsMonoNL Nerd Font Proto | ✔ | ✘ | ✔ | 两个字母宽,以避免溢出 |
手写体(Cursive)
草书字体。这种字体有的有连笔,有的还有特殊的斜体效果。因为一般这种字体都有一点连笔效果, 所以会给人一种手写的感觉。
手写体是模仿笔迹而来,常在向读者表达人的情感或联系时用到。 从孩子般的涂鸦到粉笔字到精致的书法,手写体能有效地为计算机生产化的领域带来趣味性和复杂性。
在个人设计中从邀请函到声明信都是手写体;然而,手写体很少用在企业形象设计中, 因为它们不能表现出权威性和可靠性。
手写体最常用在正式的或者绝对非正式的项目中。常见的手写体:
"Brush Script MT", "Brush Script Std", "Lucida Calligraphy", "Lucida Handwriting", "Apple Chancery", cursive. Comic Sans, Monotype Corsiva, Mistral, Lucinda Handwriting, and Brush Script.
艺术字体、装饰字体(Fantasy)
Fantasy字体主要是那些具有特殊艺术效果的字体。
装饰(也称作观赏或陈列)字体由于它们高度的观赏性质而通常被归纳到衬线一类。 正如其名,它们有很强的装饰性,最适合用来创造和或加强大尺寸作品(如标题)的设计感。
它们字母的独特形态能让人耳目一新、引人注目。 它们也可以用来模仿一种特定流派或一个时代的情感和审美。 然而,由于装饰体复杂的笔法使得它们在大量文字中或较小字号下运用时,效果并不理想, 因此它们不被用作正文字体。
要避免装饰字体在新闻或业务报告中运用,因为它们会破坏大多数组织所力求表达的中立性。 要避免装饰字体的过度使用,避免为主题选择不恰当的装饰字体。
E.g. Papyrus, Herculanum, Party LET, Curlz MT, Harrington, fantasy.
安装字体
操作系统预装字体
由于Windows和Mac的中文字体没有交叉,所以应该同时为两个平台指定字体。
常见的做法是,Windows平台指定「微软雅黑」(Microsoft YaHei),Mac平台指定「华文细黑」(STXihei)。
| 字体 | Windows | OS X |
|---|---|---|
| 黑体 | 微软雅黑体:Microsoft YaHei | 冬青黑体: Hiragino Sans GB |
| 黑体:SimHei | 华文黑体:STHeiti | |
| 华文细黑:STHeiti Light [STXihei] | ||
| 宋体 | 宋体:SimSun | 华文宋体:STSong |
| 新宋体:NSimSun | 华文宋体:STSong | |
| 仿宋:FangSong | 华文仿宋:STFangsong | |
| 仿宋_GB2312:FangSong_GB2312 | 华文仿宋:STFangsong | |
| 楷体 | 楷体:KaiTi | 华文楷体:STKaiti |
| 楷体_GB2312:KaiTi_GB2312 | 华文楷体:STKaiti |
MicroSoft Office字体
如果用户装了MicroSoft Office,还会多出一些字体。
衬线体:
- 华文宋体:STSong
- 华文中宋:STZhongsong
- 华文仿宋:STFangsong
- 方正舒体:FZShuTi
- 方正姚体:FZYaoti
- 华文行楷:STXingkai
无衬线体:
- 华文细黑:STXihei
- 华文楷体:STKaiti
- 隶书:LiSu
- 幼圆:YouYuan
- 华文隶书:STLiti
- 华文新魏:STXinwei
- 华文彩云:STCaiyun
- 华文琥珀:STHupo
第三方开源字体
无衬线字:
-
思源黑体。包含CN、TW、HK、JP、KR五个地区CJK字符,
ExtraLight、Light、Regular、Normal、Medium、Blod、Heavy七种字重。一共5*7=35个字体。
-
Source Han Sans CN Regular等其他字重…… -
Source Han Sans TW Regular等其他字重…… -
Source Han Sans HK Regular等其他字重…… -
Source Han Sans JP Regular等其他字重…… -
Source Han Sans KR Regular等其他字重……
-
衬线字:
-
思源宋体。包含CN、TW、JP、KR四个地区CJK字符,
ExtraLight、Light、Regular、Normal、Medium、Blod、SemiBold、Heavy八种字重。一共4*8=32个字体。
-
Source Han Sans CN Regular等其他字重…… -
Source Han Sans TW Regular等其他字重…… -
Source Han Sans JP Regular等其他字重…… -
Source Han Sans KR Regular等其他字重……
-
-
文泉驿正黑:
-
WenQuanYi Zen Hei文泉驿正黑 -
WenQuanYi Zen Hei Mono文泉驿等宽正黑 -
WenQuanYi Zen Hei Sharp文泉驿点阵正黑
-
-
文泉驿微米黑:
-
WenQuanYi Micro Hei文泉驿微米黑 -
WenQuanYi Micro Hei Mono文泉驿等宽微米黑
-
字体排版基础
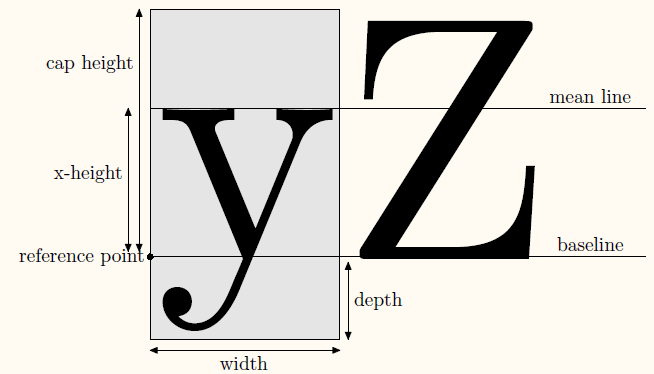
基本结构

em-square是一个假想的方框,每个字(glyph)都在这框里。同一字体同一点数的前题下, 每个「em-square」都是相同的。点数相同字体不同的情况下,字的大小也是不一样的, 因为比较的是「em-square」的大小而不是字(glyph)的大小。
基线(baseline)是字位置的参考点,只是参考,字的位置不一定正好在基线上。 排版中的「行距」指的就是基线的距离。
深度(depth)是超出基线以下的部分。
字高(height)是基线到em-square顶部的高度。字高又分为:
- cap height:大写字母的高度。一般说的「height」就是指「cap height」。
-
x-height:一个小写
x的高度。常说的「ex」就是指x-height。
mean line是指x-height那条线,一般只在要设计字体的字体时才用到。
totalheight是字高加上深度。一般说的「height」就是指「cap height」。
对于中文字体来说,位置并不是刚好处于基线上的,所以中英混排时要可能要微调来取得一致性。
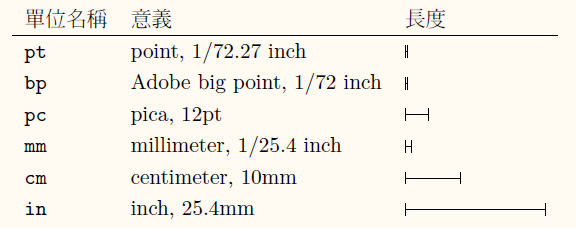
基本单位
字体大小的绝对单位:

字体大小的相对单位:
-
em:当前所用的字体中,大写字母M的宽度。 -
ex:当前所用的字体中,小写字母x的高度。