HTML
HTML声明
常用的声明
HTML5
<!DOCTYPE html>
HTML 4.01
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
XHTML 1.0
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
HTML DOCTYPE
HTML 文档是根据文档类型声明进行验证的。如果希望 HTML 文件被正确地验证,就要将恰当的 DTD 添加到文件的第一行。
HTML 4.01 Strict DTD 包含没有被反对使用或者不出现在框架中的元素和属性:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
HTML 4.01 Transitional DTD 包含 strict DTD 中所有的内容,外加被反对使用的元素和属性:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
HTML 4.01 Frameset DTD 包含 transitional DTD 中所有的内容,外加对框架的支持:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
头部
| 标签 | 描述 |
|---|---|
<head>
|
定义关于文档的信息。 |
<title>
|
定义文档标题。 |
<base>
|
定义页面上所有链接的默认地址或默认目标。 |
<link>
|
定义文档与外部资源之间的关系。 |
<meta>
|
定义关于 HTML 文档的元数据。 |
<script>
|
定义客户端脚本。 |
<style>
|
定义文档的样式信息。 |
base
<base> 标签为页面上的所有链接规定默认地址或默认目标(target):
<head> <base href="http://www.w3school.com.cn/../wiki_images/" /> <base target="_blank" /> </head>
meta
下面的 meta 元素定义页面的描述:
<meta name="description" content="Free Web tutorials on HTML, CSS, XML" />
下面的 meta 元素定义页面的关键词:
<meta name="keywords" content="HTML, CSS, XML" />
必填属性:
| 属性 | 值 | 描述 |
|---|---|---|
| content | some_text | 定义与 http-equiv 或 name 属性相关的元信息 |
可选属性:
| 属性 | 值 | 描述 |
|---|---|---|
| http-equiv | content-type | 把 content 属性关联到 HTTP 头部。 |
| expires | ||
| refresh | ||
| set-cookie | ||
| name | author | 把 content 属性关联到一个名称。 |
| description | ||
| keywords | ||
| generator | ||
| revised | ||
| others | ||
| scheme | some_text | 定义用于翻译 content 属性值的格式。 |
keywords(关键字)
说明:用于告诉搜索引擎,你网页的关键字。 举例:
<meta name="keywords" content="Lxxyx,博客,文科生,前端">
description(网站内容的描述)
说明:用于告诉搜索引擎,你网站的主要内容。 举例:
<meta name="description" content="文科生,热爱前端与编程。目前大二,这是我的前端博客">
viewport(移动端的窗口)
说明:这个概念较为复杂,具体的会在下篇博文中讲述。 这个属性常用于设计移动端网页。在用bootstrap,AmazeUI等框架时候都有用过viewport。
举例(常用范例):
<meta name="viewport" content="width=device-width, initial-scale=1">
robots(定义搜索引擎爬虫的索引方式)
说明:robots用来告诉爬虫哪些页面需要索引,哪些页面不需要索引。 content的参数有all,none,index,noindex,follow,nofollow。默认是all。
具体参数如下:
- none : 搜索引擎将忽略此网页,等价于noindex,nofollow。
- noindex : 搜索引擎不索引此网页。
- nofollow: 搜索引擎不继续通过此网页的链接索引搜索其它的网页。
- all : 搜索引擎将索引此网页与继续通过此网页的链接索引,等价于index,follow。
- index : 搜索引擎索引此网页。
- follow : 搜索引擎继续通过此网页的链接索引搜索其它的网页。
举例:
<meta name="robots" content="none">
author(作者)
说明:用于标注网页作者 举例:
<meta name="author" content="Lxxyx,841380530@qq.com">
generator(网页制作软件)
说明:用于标明网页是什么软件做的 举例: (不知道能不能这样写):
<meta name="generator" content="Sublime Text3">
revisit-after(搜索引擎爬虫重访时间)
说明:如果页面不是经常更新,为了减轻搜索引擎爬虫对服务器带来的压力,可以设置一个爬虫的重访时间。如果重访时间过短,爬虫将按它们定义的默认时间来访问。 举例:
<meta name="revisit-after" content="7 days" >
renderer(双核浏览器渲染方式)
说明:renderer是为双核浏览器准备的,用于指定双核浏览器默认以何种方式渲染页面。比如说360浏览器。 举例:
<meta name="renderer" content="webkit"> //默认webkit内核 <meta name="renderer" content="ie-comp"> //默认IE兼容模式 <meta name="renderer" content="ie-stand"> //默认IE标准模式
http-equiv 属性
这个我所认为的http-equiv意思的简介。 相当于HTTP的作用,比如说定义些HTTP参数啥的。
meta标签中http-equiv属性语法格式是:
<meta http-equiv="参数" content="具体的描述">
http-equiv 属性为名称/值对提供了名称。并指示服务器在发送实际的文档之前先在要传送 给浏览器的 MIME 文档头部包含名称/值对。
使用带有http-equiv属性的<meta>标签时,服务器将把名称/值对添加到发送给浏览器
的内容头部。例如,添加:
<meta http-equiv="charset" content="iso-8859-1"> <meta http-equiv="expires" content="31 Dec 2008">
这样发送到浏览器的头部就应该包含:
content-type: text/html charset:iso-8859-1 expires:31 Dec 2008
当然,只有浏览器可以接受这些附加的头部字段,并能以适当的方式使用它们时,这些字段才有意义。
其中http-equiv属性主要有以下几种参数:
content-Type(设定网页字符集)(推荐使用HTML5的方式)
说明:用于设定网页字符集,便于浏览器解析与渲染页面 举例:
<meta http-equiv="content-Type" content="text/html;charset=utf-8"> //旧的HTML,不推荐 <meta charset="utf-8"> //HTML5设定网页字符集的方式,推荐使用UTF-8
X-UA-Compatible(浏览器采取何种版本渲染当前页面)
说明:用于告知浏览器以何种版本来渲染页面。(一般都设置为最新模式,在各大框架中这个设置也很常见。) 举例:
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/> //指定IE和Chrome使用最新版本渲染当前页面
cache-control(指定请求和响应遵循的缓存机制)
用法1.
说明:指导浏览器如何缓存某个响应以及缓存多长时间。这一段内容我在网上找了很久,但都没有找到满意的。 最后终于在Google Developers中发现了我想要的答案。
举例:
<meta http-equiv="cache-control" content="no-cache">
共有以下几种用法:
- no-cache: 先发送请求,与服务器确认该资源是否被更改,如果未被更改,则使用缓存。
- no-store: 不允许缓存,每次都要去服务器上,下载完整的响应。(安全措施)
- public : 缓存所有响应,但并非必须。因为max-age也可以做到相同效果
- private : 只为单个用户缓存,因此不允许任何中继进行缓存。(比如说CDN就不允许缓存private的响应)
- maxage : 表示当前请求开始,该响应在多久内能被缓存和重用,而不去服务器重新请求。例如:max-age=60表示响应可以再缓存和重用 60 秒。
参考链接:HTTP缓存
用法2.(禁止百度自动转码)
说明:用于禁止当前页面在移动端浏览时,被百度自动转码。虽然百度的本意是好的,但是转码效果很多时候却不尽人意。所以可以在head中加入例子中的那句话,就可以避免百度自动转码了。 举例:
<meta http-equiv="Cache-Control" content="no-siteapp" />
expires(网页到期时间)
说明:用于设定网页的到期时间,过期后网页必须到服务器上重新传输。 举例:
<meta http-equiv="expires" content="Sunday 26 October 2016 01:00 GMT" />
refresh(自动刷新并指向某页面)
说明:网页将在设定的时间内,自动刷新并调向设定的网址。 举例:
<meta http-equiv="refresh" content="2;URL=http://www.lxxyx.win/"> //意思是2秒后跳转向我的博客
Set-Cookie(cookie设定)
说明:如果网页过期。那么这个网页存在本地的cookies也会被自动删除。
<meta http-equiv="Set-Cookie" content="name, date"> //格式 <meta http-equiv="Set-Cookie" content="User=Lxxyx; path=/; expires=Sunday, 10-Jan-16 10:00:00 GMT"> //具体范例
布局
大多数 HTML 元素被定义为块级元素或内联元素。
- 「块级元素」译为 block level element,
- 「内联元素」译为 inline element。
- HTML 块级元素
- 块级元素在浏览器显示时,通常会以新行来开始(和结束)。
例子:<div>,<h1>, <p>, <ul>, <table>
- HTML 内联元素
- 内联元素在显示时通常不会以新行开始。
例子:<span>,<b>, <td>, <a>, <img>
简单的排版:
HTML文本
实体字符
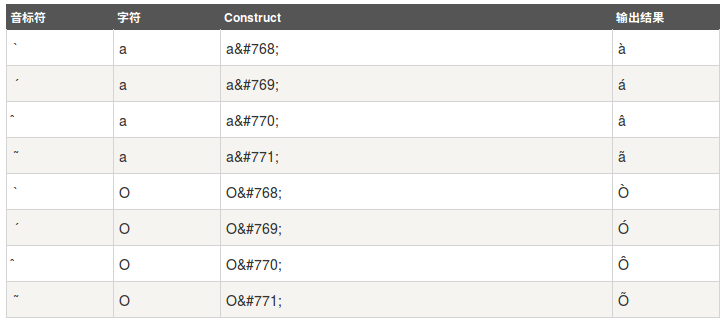
音标符号:

HTML保留字符:
| 字符 | 实体编号 | 实体名称 | 描述 |
|---|---|---|---|
"
|
"
|
"
|
quotation mark |
'
|
'
|
'
|
apostrophe |
&
|
&
|
&
|
ampersand |
<
|
<
|
<
|
less-than |
>
|
>
|
>
|
greater-than |
ISO 8859-1符号实体(部分):
| 字符 | 实体编号 | 实体名称 | 描述 |
|---|---|---|---|
|
 
|
|
空格 |
<
|
<
|
<
|
小于号 |
>
|
>
|
>
|
大于号 |
&
|
&
|
&
|
和号 |
"
|
"
|
"
|
引号 |
'
|
'
|
'
|
撇号 |
¢
|
¢
|
¢
|
分 |
£
|
£
|
£
|
镑 |
¥
|
¥
|
¥
|
日元 |
€
|
€
|
€
|
欧元 |
§
|
§
|
§
|
小节 |
©
|
©
|
©
|
版权 |
®
|
®
|
®
|
注册商标 |
™
|
™
|
™
|
商标 |
×
|
×
|
×
|
乘号 |
÷
|
÷
|
÷
|
除号 |
超链接
有两种使用<a>标签的方式:
- 通过使用 href 属性 - 创建指向另一个文档的链接
- 通过使用 name 属性 - 创建文档内的书签
name 属性
name 属性规定锚(anchor)的名称。您可以使用 name 属性创建 HTML 页面中的书签。 书签不会以任何特殊方式显示,它对读者是不可见的。
当使用命名锚(named anchors)时,我们可以创建直接跳至该命名锚(比如页面中某个 小节)的链接,这样使用者就无需不停地滚动页面来寻找他们需要的信息了。
命名锚的语法:
<a name="label">锚(显示在页面上的文本)</a>
提示:锚的名称可以是任何你喜欢的名字。您可以使用 id 属性来替代 name 属性命名。
实例
首先,我们在 HTML 文档中对锚进行命名(创建一个书签):
<a name="tips">基本的注意事项 - 有用的提示</a>
然后,我们在同一个文档中创建指向该锚的链接:
<a href="#tips">有用的提示</a>
您也可以在其他页面中创建指向该锚的链接:
<a href="http://www.w3school.com.cn/html/html_links.asp#tips">有用的提示</a>
在上面的代码中,我们将 # 符号和锚名称添加到 URL 的末端,就可以直接链接到 tips 这个命名锚了。
包围图像作为超链接
<a href="/example/html/lastpage.html"> <img border="0" src="/i/eg_buttonnext.gif" /> </a>
没有下划线
<a href="/example/html/lastpage.html" style="text-decoration:none"> 这是一个链接! </a>
文本格式化标签
| 标签 | 描述 |
|---|---|
<b>
|
定义粗体文本。 |
<big>
|
定义大号字。 |
<em>
|
定义着重文字。 |
<i>
|
定义斜体字。 |
<small>
|
定义小号字。 |
<strong>
|
定义加重语气。 |
<sub>
|
定义下标字。 |
<sup>
|
定义上标字。 |
<ins>
|
定义插入字。 |
<del>
|
定义删除字。 |
<s>
|
不赞成使用。使用<del>代替。
|
<strike>
|
不赞成使用。使用<del>代替。
|
<u>
|
不赞成使用。使用样式(style)代替。 |
「计算机输出」标签
| 标签 | 描述 |
|---|---|
<code>
|
定义计算机代码。 |
<kbd>
|
定义键盘码。 |
<samp>
|
定义计算机代码样本。 |
<tt>
|
定义打字机代码。 |
<var>
|
定义变量。 |
<pre>
|
定义预格式文本。 |
<listing>
|
不赞成使用。使用<pre>代替。
|
<plaintext>
|
不赞成使用。使用<pre>代替。
|
<xmp>
|
不赞成使用。使用<pre>代替。
|
引用、引用和术语定义
| 标签 | 描述 |
|---|---|
<abbr>
|
定义缩写。 |
<acronym>
|
定义首字母缩写。 |
<address>
|
定义地址。 |
<bdo>
|
定义文字方向。 |
<blockquote>
|
定义长的引用。 |
<q>
|
定义短的引用语。 |
<cite>
|
定义引用、引证。 |
<dfn>
|
定义一个定义项目。 |
文字方向
如果您的浏览器支持 bi-directional override (bdo),
可以指定右向左输出 (rtl):
<bdo dir="rtl"> Here is some Hebrew text </bdo>
汉字注音
标签定义 ruby 注释(中文注音或字符)。
在东亚使用,显示的是东亚字符的发音。
元素由一个或多个需要解释/发音的字符和一个提供该信息的 rt 元素组成, 还包括可选的 rp 元素,定义当浏览器不支持 "ruby" 元素时显示的内容。
<ruby> 漢 <rp>(</rp><rt>Kan</rt><rp>)</rp> 字 <rp>(</rp><rt>ji</rt><rp>)</rp> </ruby>
img 图像
垂直位置
图像在一行文本中的垂直对齐方式:
<p>图像 <img src="/i/eg_cute.gif" align="bottom"> 在文本中</p> <p>图像 <img src ="/i/eg_cute.gif" align="middle"> 在文本中</p> <p>图像 <img src ="/i/eg_cute.gif" align="top"> 在文本中</p>
表格
| 资产 | 现金 | 随身 |
| 备用 | ||
| 存款 | 浦发 | |
| 光大 | ||
| 负债 | 短期借款 | 他人代付 |
列表
无序列表
ol>li
<h4>Disc 项目符号列表:</h4> <ul type="disc"> <li>苹果</li> <li>香蕉</li> <li>柠檬</li> <li>桔子</li> </ul> <h4>Circle 项目符号列表:</h4> <ul type="circle"> <li>苹果</li> <li>香蕉</li> <li>柠檬</li> <li>桔子</li> </ul> <h4>Square 项目符号列表:</h4> <ul type="square"> <li>苹果</li> <li>香蕉</li> <li>柠檬</li> <li>桔子</li> </ul>
有序列表
ul>li
<h4>数字列表:</h4> <ol> <li>苹果</li> <li>香蕉</li> <li>柠檬</li> <li>桔子</li> </ol> <h4>字母列表:</h4> <ol type="A"> <li>苹果</li> <li>香蕉</li> <li>柠檬</li> <li>桔子</li> </ol> <h4>小写字母列表:</h4> <ol type="a"> <li>苹果</li> <li>香蕉</li> <li>柠檬</li> <li>桔子</li> </ol> <h4>罗马字母列表:</h4> <ol type="I"> <li>苹果</li> <li>香蕉</li> <li>柠檬</li> <li>桔子</li> </ol> <h4>小写罗马字母列表:</h4> <ol type="i"> <li>苹果</li> <li>香蕉</li> <li>柠檬</li> <li>桔子</li> </ol>
自定义列表
dt定义条目,dd定义对该条目的描述与解释。
<dl> <dt>计算机</dt> <dd>用来计算的仪器 ... ...</dd> <dt>显示器</dt> <dd>以视觉方式显示信息的装置 ... ...</dd> </dl>
字体
| 属性 | 例子 | 作用 |
|---|---|---|
| size="number" | size="2" | 定义字体大小。 |
| size="+number" | size="+1" | 增加字体的大小。 |
| size="-number" | size="-1" | 减少字体的大小。 |
| face="face-name" | face="Times" | 定义字体名称。 |
| color="color-value" | color="#eeff00" | 定义字体颜色。 |
| color="color-name" | color="red" | 定义字体颜色。 |
例子
<p style="font-family:verdana;font-size:80%;color:green"> This is a paragraph with some text in it. This is a paragraph with some text in it. This is a paragraph with some text in it. This is a paragraph with some text in it. </p>
表单
表单
<form name="input" method="get" action="html_form_action.php"> </form>
提交按钮(Submit Button)
<input type="submit" value="Submit">
普通按钮
<input type="button" value="Hello world!">
文本域(Text Fields)
<input type="text" name="firstname"><br>
文本域提示
<datalist>标签规定了<input>元素可能的选项列表。
<datalist>标签被用来在为<input>元素提供「自动完成」的特性。
用户能看到一个下拉列表,里边的选项是预先定义好的,将作为用户的输入数据。
请使用<input>元素的list属性来绑定<datalist>元素。
<input list="browsers" name="browser"> <datalist id="browsers"> <option value="Internet Explorer"> <option value="Firefox"> <option value="Chrome"> <option value="Opera"> <option value="Safari"> </datalist>
keygen
keygen 标签规定用于表单的密钥对生成器字段。 当提交表单时,私钥存储在本地,公钥发送到服务器。
<form action="demo_keygen.php" method="get"> 用户名: <input type="text" name="usr_name"> 加密: <keygen name="security"> <input type="submit"> </form>
range
可拉动的游标:
0<input type="range" id="a" value="50">100
output
output 标签作为计算结果输出显示(比如执行脚本的输出)。
<form oninput="x.value=parseInt(a.value)+parseInt(b.value)"> 0<input type="range" id="a" value="50">100 +<input type="number" id="b" value="50"> =<output name="x" for="a b"></output> </form>
文本框
<textarea rows="10" cols="30"> 我是一个文本框。 </textarea>
密码字段
<input type="password" name="pwd">
单选按钮(Radio Buttons)
<input type="radio" name="sex" value="male">Male<br> <input type="radio" name="sex" value="female">Female
复选框(Checkboxes)
<input type="checkbox" name="vehicle" value="Bike">I have a bike<br> <input type="checkbox" name="vehicle" value="Car">I have a car
下拉菜单
<select name="cars"> <option value="volvo">Volvo</option> <option value="saab">Saab</option> <option value="fiat">Fiat</option> <option value="audi">Audi</option> </select>
有预先选中的:
<select name="cars"> <option value="volvo">Volvo</option> <option value="saab">Saab</option> <option value="fiat" selected>Fiat</option> <option value="audi">Audi</option> </select>
html5 视频
| 属性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 如果出现该属性,则视频在就绪后马上播放。 |
| controls | controls | 如果出现该属性,则向用户显示控件,比如播放按钮。 |
| height | pixels | 设置视频播放器的高度。 |
| loop | loop | 如果出现该属性,则当媒介文件完成播放后再次开始播放。 |
| preload | preload | 如果出现该属性,则视频在页面加载时进行加载,并预备播放。 <br/>如果使用 "autoplay",则忽略该属性。 |
| src | url | 要播放的视频的 URL。 |
| width | pixels | 设置视频播放器的宽度。 |
方法、属性以及事件
下面列出了大多数浏览器支持的视频方法、属性和事件:
| 方法 | 属性 | 事件 |
|---|---|---|
| play() | currentSrc | play |
| pause() | currentTime | pause |
| load() | videoWidth | progress |
| canPlayType | videoHeight error | |
| duration | timeupdate | |
| ended | ended | |
| error | abort | |
| paused | empty | |
| muted | emptied | |
| seeking | waiting | |
| volume | loadedmetadata | |
| height | ||
| width |
例子: