Canvas2D
基础
canvas元素
<canvas id="tutorial" width="300" height="300"> not support canvas </canvas>
-
<canvas>只有两个可选的属性width、heigth属性 -
结束标签
</canvas>不可省略,如果结束标签不存在, 则文档的其余部分会被认为是替代内容,将不会显示出来。。
渲染上下文(Thre Rending Context)
<canvas>会创建一个固定大小的画布,会公开一个或多个渲染上下文(画笔),
使用渲染上下文来绘制和处理要展示的内容。
我们重点研究 2D 渲染上下文。其他的上下文我们暂不研究,比如,WebGL使用了基于
OpenGL ES的3D上下文"experimental-webgl"。
var canvas = document.getElementById('tutorial');
var ctx = canvas.getContext('2d'); //获得 2d 上下文对象
检测支持性:
var canvas = document.getElementById('tutorial');
if (canvas.getContext){
var ctx = canvas.getContext('2d'); // drawing code here
} else {
// canvas-unsupported code here
}
代码模板
<canvas id="tutorial" width="300" height="300"></canvas>
<script type="text/javascript">
var canvas = document.getElementById('tutorial');
if(!canvas.getContext) return;
var ctx = canvas.getContext("2d");
//绘制矩形
ctx.fillStyle = "rgb(200,0,0)";
ctx.fillRect (10, 10, 55, 50);
//绘制矩形
ctx.fillStyle = "rgba(0, 0, 200, 0.5)";
ctx.fillRect (30, 30, 55, 50);
</script>
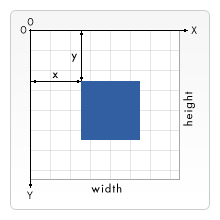
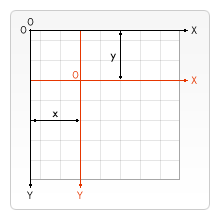
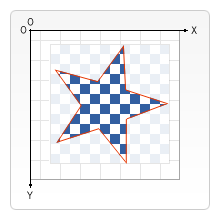
栅格 (grid) 和坐标空间
通常来说网格中的一个单元相当于 canvas 元素中的一像素。

基本形状绘制
绘制矩形
canvas只支持一种原生的图形绘制:矩形。所有其他图形都至少需要生成一种路径(path)。
canvast 提供了三种方法绘制矩形。这3个方法具有相同的参数:
-
fillRect(x, y, width, height):绘制一个填充的矩形。 -
strokeRect(x, y, width, height):绘制一个矩形的边框。 -
clearRect(x, y, widh, height):清除指定的矩形区域,然后这块区域会变的完全透明。
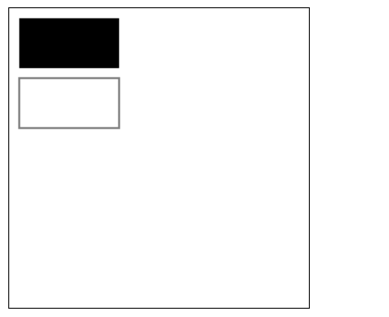
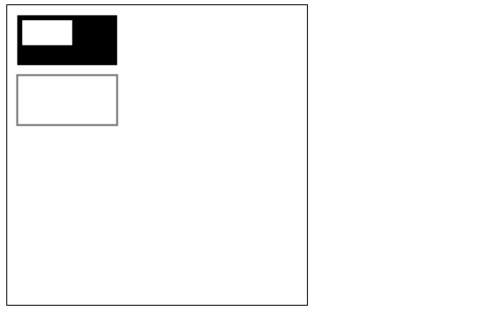
// 画方形:
var canvas = document.getElementById('tutorial');
if(!canvas.getContext) return;
var ctx = canvas.getContext("2d");
ctx.fillRect(10, 10, 100, 50); // 绘制矩形,填充的默认颜色为黑色
ctx.strokeRect(10, 70, 100, 50); // 绘制矩形边框

// 挖掉一块: ctx.clearRect(15, 15, 50, 25);

路径(Path)
矩形以外的其他形状都要通过路径来生成:
-
创建路径起始点。
beginPath()新建一条路径,路径一旦创建成功, 图形绘制命令被指向到路径上生成路径 -
调用绘制方法去绘制出路径。
moveTo(x, y)把画笔移动到指定的坐标(x, y)。 相当于设置路径的起始点坐标。 -
把路径封闭。
closePath()闭合路径之后,图形绘制命令又重新指向到上下文中 -
一旦路径生成,通过描边或填充路径区域来渲染图形。
-
stroke()通过线条来绘制图形轮廓 -
fill()通过填充路径的内容区域生成实心的图形
-
绘制线段
var canvas = document.getElementById('tutorial');
if (!canvas.getContext) return;
var ctx = canvas.getContext("2d");
ctx.beginPath(); //新建一条path
ctx.moveTo(50, 50); //把画笔移动到指定的坐标
ctx.lineTo(200, 50); //绘制一条从当前位置到指定坐标(200, 50)的直线.
// 闭合路径。会拉一条从当前点到path起始点的直线。
// 如果当前点与起始点重合,则什么都不做
ctx.closePath();
ctx.stroke(); //绘制路径。
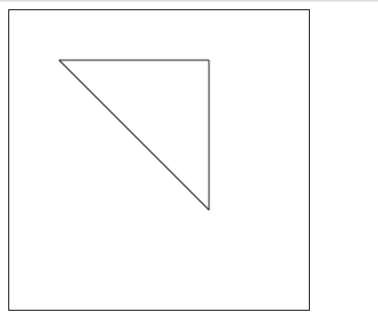
绘制三角形边框
var canvas = document.getElementById('tutorial');
if (!canvas.getContext) return;
var ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.moveTo(50, 50);
ctx.lineTo(200, 50);
ctx.lineTo(200, 200);
// 虽然我们只绘制了两条线段,
// 但是closePath会closePath,仍然是一个3角形
ctx.closePath();
ctx.stroke(); //描边。stroke不会自动closePath()

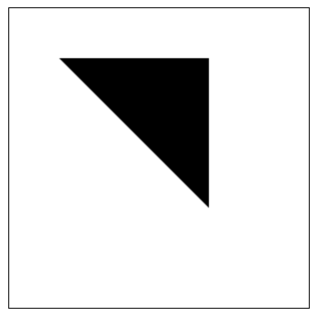
填充三角形
var canvas = document.getElementById('tutorial');
if (!canvas.getContext) return;
var ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.moveTo(50, 50);
ctx.lineTo(200, 50);
ctx.lineTo(200, 200);
ctx.fill(); //填充闭合区域。如果path没有闭合,则fill()会自动闭合路径。

绘制圆弧
有两个方法可以绘制圆弧:
方法一:
arc(x, y, r, startAngle, endAngle, anticlockwise):
-
以
x, y为圆心,以r为半径,从startAngle弧度开始到endAngle弧度结束。 -
anticlosewise是布尔值:true表示逆时针,false表示顺时针(默认是顺时针)。
注意:
- 这里的度数都是弧度。
-
0弧度是指的x轴正方向。 -
角度转换成弧度:
radians = (Math.PI / 180) * degrees -
弧度转换成角度:
degress = radians / (Math.PI / 180)
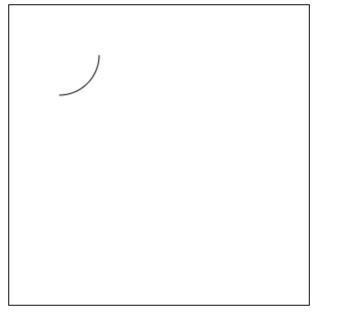
var canvas = document.getElementById('tutorial');
if (!canvas.getContext) return;
var ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.arc(50, 50, 40, 0, Math.PI / 2, false);
ctx.stroke();

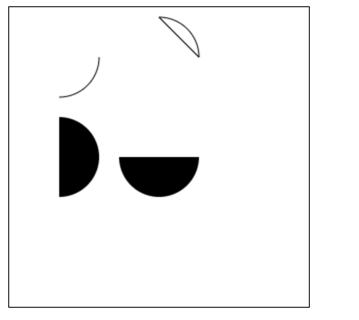
var canvas = document.getElementById('tutorial');
if (!canvas.getContext) return;
var ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.arc(50, 50, 40, 0, Math.PI / 2, false);
ctx.stroke();
ctx.beginPath();
ctx.arc(150, 50, 40, 0, -Math.PI / 2, true);
ctx.closePath();
ctx.stroke();
ctx.beginPath();
ctx.arc(50, 150, 40, -Math.PI / 2, Math.PI / 2, false);
ctx.fill();
ctx.beginPath();
ctx.arc(150, 150, 40, 0, Math.PI, false);
ctx.fill();

方法二
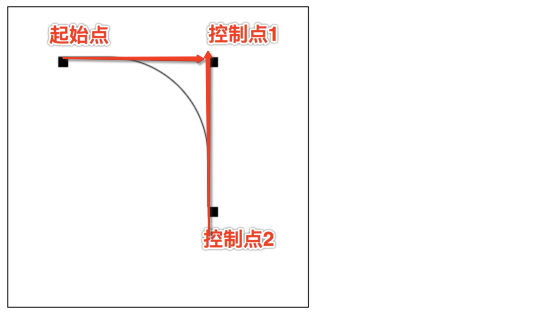
根据给定的控制点和半径画一段圆弧,最后再以直线连接两个控制点:
arcTo(x1, y1, x2, y2, radius)
这个方法可以这样理解。绘制的弧形是由两条切线所决定。 实绘制的圆弧就是与这两条直线相切的圆弧。
- 第 1 条切线:起始点和控制点1决定的直线。
- 第 2 条切线:控制点1 和控制点2决定的直线。
var canvas = document.getElementById('tutorial');
if (!canvas.getContext) return;
var ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.moveTo(50, 50);
//参数1、2:控制点1坐标 参数3、4:控制点2坐标 参数4:圆弧半径
ctx.arcTo(200, 50, 200, 200, 100);
ctx.lineTo(200, 200)
ctx.stroke();
ctx.beginPath();
ctx.rect(50, 50, 10, 10);
ctx.rect(200, 50, 10, 10)
ctx.rect(200, 200, 10, 10)
ctx.fill()

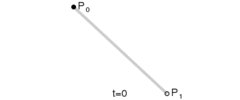
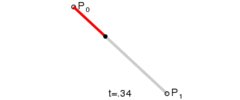
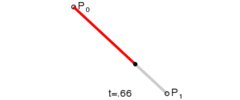
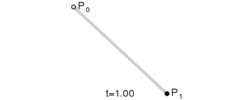
绘制贝塞尔曲线
一次贝塞尔曲线其实是一条直线

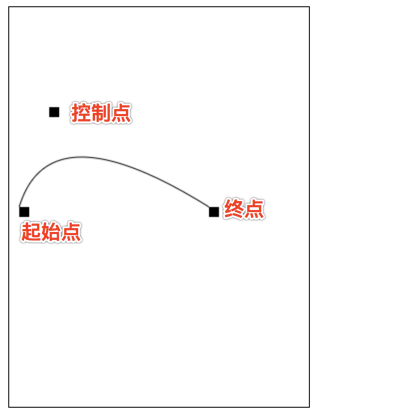
二次贝塞尔曲线


quadraticCurveTo(cp1x, cp1y, x, y)
-
cp1x, cp1y:控制点坐标 -
x, y:结束点坐标

var canvas = document.getElementById('tutorial');
if (!canvas.getContext) return;
var ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.moveTo(10, 200); //起始点
var cp1x = 40, cp1y = 100; //控制点
var x = 200, y = 200; // 结束点
//绘制二次贝塞尔曲线
ctx.quadraticCurveTo(cp1x, cp1y, x, y);
ctx.stroke();
ctx.beginPath();
ctx.rect(10, 200, 10, 10);
ctx.rect(cp1x, cp1y, 10, 10);
ctx.rect(x, y, 10, 10);
ctx.fill();
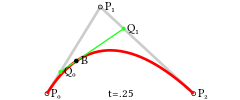
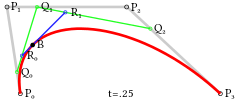
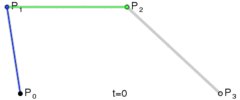
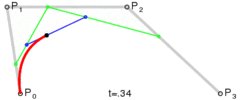
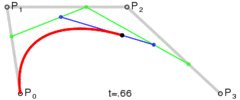
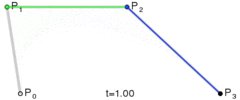
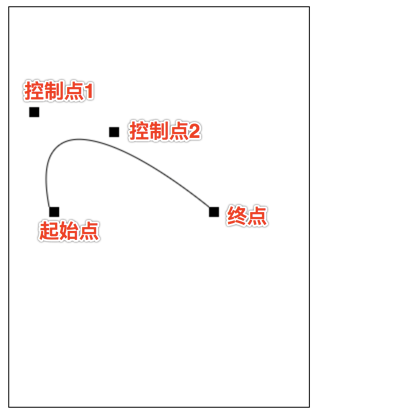
三次贝塞尔曲线


bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y)
说明:
-
cp1x, cp1y:控制点坐标1 -
cp2x, cp2y:控制点坐标2 -
x, y:结束点坐标

var canvas = document.getElementById('tutorial');
if (!canvas.getContext) return;
var ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.moveTo(40, 200); //起始点
var cp1x = 20, cp1y = 100; //控制点1
var cp2x = 100, cp2y = 120; //控制点2
var x = 200, y = 200; // 结束点
//绘制二次贝塞尔曲线
ctx.bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y);
ctx.stroke();
ctx.beginPath();
ctx.rect(40, 200, 10, 10);
ctx.rect(cp1x, cp1y, 10, 10);
ctx.rect(cp2x, cp2y, 10, 10);
ctx.rect(x, y, 10, 10);
ctx.fill();
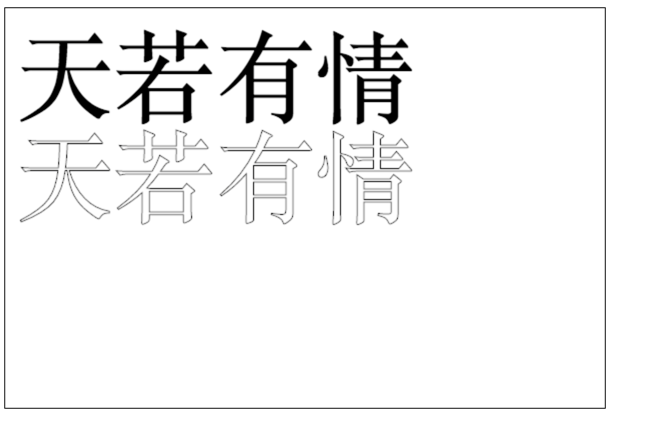
绘制文本
canvas 提供了两种方法来渲染文本:
// 在指定的 (x,y) 位置填充指定的文本,绘制的最大宽度是可选的。 fillText(text, x, y [, maxWidth]) // 在指定的 (x,y) 位置绘制文本边框,绘制的最大宽度是可选的。 strokeText(text, x, y [, maxWidth])
var canvas = document.getElementById('tutorial');
if (!canvas.getContext) return;
var ctx = canvas.getContext("2d");
ctx.font = "100px sans-serif"
ctx.fillText("天若有情", 10, 100);
ctx.strokeText("天若有情", 10, 200)

给文本添加样式
-
font = value当前我们用来绘制文本的样式。这个字符串使用和 CSS font 属性相同的语法。 默认的字体是 10px sans-serif。 -
textAlign = value文本对齐选项。 可选的值包括:start, end, left, right or center。 默认值是 start。 -
textBaseline = value基线对齐选项,可选的值包括:top, hanging, middle, alphabetic, ideographic, bottom。默认值是 alphabetic。。 -
direction = value文本方向。可能的值包括:ltr, rtl, inherit。默认值是 inherit。
绘制图片
加载图片
var img = new Image(); // 创建一个<img>元素 img.src = 'myImage.png'; // 设置图片源地址 // 参数 1:要绘制的 img // 参数 2、3:绘制的 img 在 canvas 中的坐标 ctx.drawImage(img,0,0);
注意:考虑到图片是从网络加载,如果 drawImage 的时候图片还没有完全加载完成, 则什么都不做,个别浏览器会抛异常。所以我们应该保证在 img 绘制完成之后再 drawImage。
var img = new Image(); // 创建img元素
img.onload = function() {
ctx.drawImage(img, 0, 0)
}
img.src = 'myImage.png'; // 设置图片源地址
引用 img 标签元素中的图片
<canvas id="tutorial" width="600" height="400"></canvas>
document.querySelector("img").onclick = function (){
var canvas = document.getElementById('tutorial');
if (!canvas.getContext) return;
var ctx = canvas.getContext("2d");
var img = document.querySelector("img");
ctx.drawImage(img, 0, 0);
}
缩放图片
drawImage() 也可以再添加两个参数:
drawImage(image, x, y, width, height)
这个方法多了 2 个参数:width 和 height,这两个参数用来控制 当像 canvas 画入时应该缩放的大小。
ctx.drawImage(img, 0, 0, 400, 200)
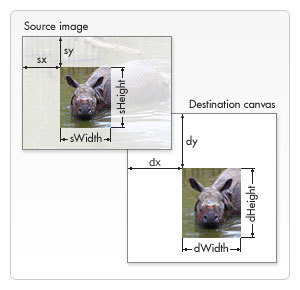
切片(slice)
drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight)
第一个参数和其它的是相同的,都是一个图像或者另一个 canvas 的引用。
其他 8 个参数:
前 4 个是定义图像源的切片位置和大小,后 4 个则是定义切片的目标显示位置和大小。

颜色和样式
颜色
如果想要给图形上色,有两个重要的属性可以做到。
- fillStyle = color 设置图形的填充颜色
- strokeStyle = color 设置图形轮廓的颜色
备注:
- color 可以是表示 css 颜色值的字符串、渐变对象或者图案对象。
- 默认情况下,线条和填充颜色都是黑色。
- 一旦您设置了 strokeStyle 或者 fillStyle 的值, 那么这个新值就会成为新绘制的图形的默认值。如果你要给每个图形上不同的颜色, 你需要重新设置 fillStyle 或 strokeStyle 的值。
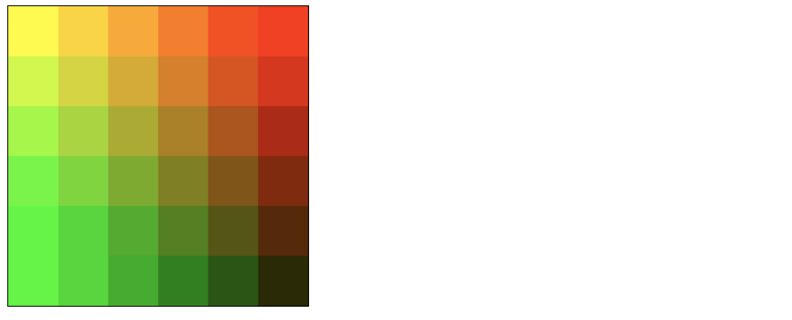
颜色填充(fillStyle)
var canvas = document.getElementById('tutorial');
if (!canvas.getContext) return;
var ctx = canvas.getContext("2d");
for (var i = 0; i < 6; i++){
for (var j = 0; j < 6; j++){
ctx.fillStyle = 'rgb(' + Math.floor(255 - 42.5 * i) + ',' +
Math.floor(255 - 42.5 * j) + ',0)';
ctx.fillRect(j * 50, i * 50, 50, 50);
}
}

颜色边框(strokeStyle)
/* 返回随机的 [from, to] 之间的整数(包括from,也包括to) */
function randomInt(from, to){
return parseInt(Math.random() * (to - from + 1) + from);
}
var canvas = document.getElementById('tutorial');
if (!canvas.getContext) return;
var ctx = canvas.getContext("2d");
for (var i = 0; i < 6; i++){
for (var j = 0; j < 6; j++){
ctx.strokeStyle =
`rgb(${randomInt(0, 255)},${randomInt(0, 255)},${randomInt(0, 255)})`;
ctx.strokeRect(j * 50, i * 50, 40, 40);
}
}

渐进填充
渐进填充(Gradient Fill)
Canvas支持两种渐进填充方式,一种为线性渐进填充(Line Gradient Fill),另外一种称
为经向渐变填充(RadialGradient Fill)。其API分别为:
createLinearGradient(x1, y1, x2, y2);
其中
-
x1,y1为第一个点坐标, -
x2,y2为第二个点坐标。
createRadialGradient(x1, y1, r1, x2, y2, r2);
其中
-
x1, y1为第一个中心点坐标,r1为半径, -
x2, y2为第二个中心点坐标,r2为半径。
为每个点设置颜色
addColorStop(position, color);
其中
-
position表示位置,大小范围[0~1]其中0表示第一个点,1表示第二个点坐标 -
Color表示颜色值,任何CSS的颜色值。
渐进填充对象创建与配置之后可以用来设置context的strokeStyle与
fillStyle实现文字,几何形状的渐进颜色填充。
线性渐进方式的代码演示:
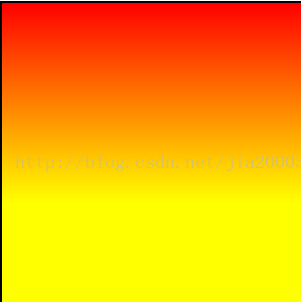
1. 垂直(Y)方向颜色渐进
// vertical/Y direction var lineGradient = ctx.createLinearGradient (50, 0, 50, 200); lineGradient.addColorStop(0, 'rgba(255, 0, 0, 1)'); lineGradient.addColorStop(1, 'rgba(255, 255, 0, 1)'); ctx.fillStyle = lineGradient; ctx.fillRect(0, 0, 300, 300);

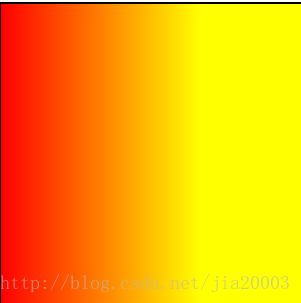
2. 水平(X)方向颜色渐进
// horizontal/X direction var lineGradient = ctx.createLinearGradient (0, 50, 200, 50); lineGradient.addColorStop(0, 'rgba(255, 0, 0, 1)'); lineGradient.addColorStop(1, 'rgba(255, 255, 0, 1)'); ctx.fillStyle = lineGradient; ctx.fillRect(0, 0, 300, 300);

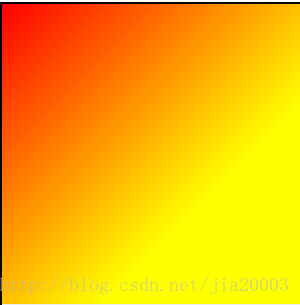
3.垂直与水平同时(XY方向)颜色渐进
// vertical and horizontal direction var lineGradient = ctx.createLinearGradient (0, 0, 200, 200); lineGradient.addColorStop(0, 'rgba(255, 0, 0, 1)'); lineGradient.addColorStop(1, 'rgba(255, 255, 0, 1)'); ctx.fillStyle = lineGradient; ctx.fillRect(0, 0, 300, 300);

透明度
透明度(Transparent)
globalAlpha = transparencyValue: 这个属性影响到 canvas 里所有图形的透明度,
有效的值范围是 0.0 (完全透明)到 1.0(完全不透明),默认是 1.0。
Context.globalAlpha来实现。局部透明度可以通过fillStyle设置颜色值中alpha值通道
globalAlpha 属性在需要绘制大量拥有相同透明度的图形时候相当高效。 不过,我认为使用rgba()设置透明度更加好一些。
两种方式代码如下:
// change global alpha value ctx.globalAlpha=0.5; ctx.fillRect(50,50,75,50);
// change fill style color's alphachannel ctx.fillStyle = 'rgba(225,225,225,0.5)'; ctx.fillRect(50,50,75,50);
两个效果是一样的。
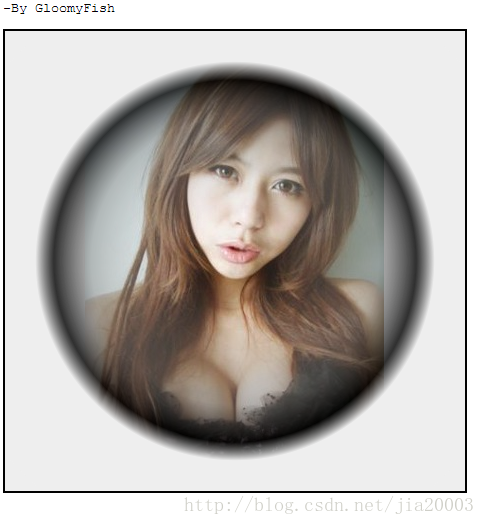
例子:照片透明渐进Mask效果
使用径向颜色渐变与透明度变化,实现在图像上的半透明面罩效果,脚本运行效果:
var myImage = document.createElement('img');
myImage.src = "../test.png";
myImage.onload = function() {
ctx.drawImage(myImage, 80, 30, myImage.naturalWidth, myImage.naturalHeight);
var radialGradient = ctx.createRadialGradient(
canvas.width/2, canvas.height/2, 10,
canvas.width/2, canvas.height/2, 200);
radialGradient.addColorStop( 0, 'rgba(247, 247, 247, 0)');
radialGradient.addColorStop(0.7, 'rgba(120, 120, 120, 0.5)');
radialGradient.addColorStop(0.9, 'rgba( 0, 0, 0, 0.8)');
radialGradient.addColorStop( 1, 'rgba(238, 238, 238, 1)');
ctx.beginPath();
ctx.arc(canvas.width/2, canvas.height/2, 300, 0, Math.PI * 2, true);
ctx.closePath();
ctx.fillStyle = radialGradient;
ctx.fill();
}

样式
线宽(lineWidth)
线宽。只能是正值。默认是 1.0。
起始点和终点的连线为中心,上下各占线宽的一半。
ctx.beginPath(); ctx.moveTo(10, 10); ctx.lineTo(100, 10); ctx.lineWidth = 10; ctx.stroke(); ctx.beginPath(); ctx.moveTo(110, 10); ctx.lineTo(160, 10) ctx.lineWidth = 20; ctx.stroke()

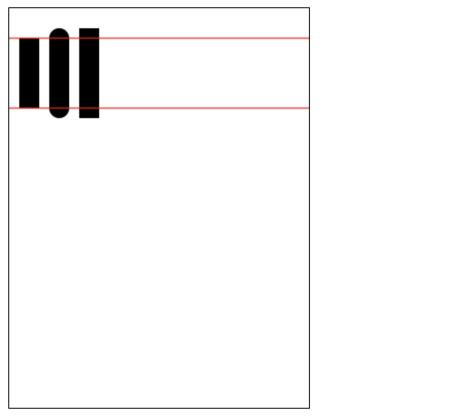
端点(lineCap)
共有 3 个值:
- butt:线段末端以方形结束
- round:线段末端以圆形结束
- square:线段末端以方形结束,但是增加了一个宽度和线段相同,高度是线段厚度一半的矩形区域。
var lineCaps = ["butt", "round", "square"];
for (var i = 0; i < 3; i++){
ctx.beginPath();
ctx.moveTo(20 + 30 * i, 30);
ctx.lineTo(20 + 30 * i, 100);
ctx.lineWidth = 20;
ctx.lineCap = lineCaps[i];
ctx.stroke();
}
ctx.beginPath();
ctx.moveTo(0, 30);
ctx.lineTo(300, 30);
ctx.moveTo(0, 100);
ctx.lineTo(300, 100)
ctx.strokeStyle = "red";
ctx.lineWidth = 1;
ctx.stroke();

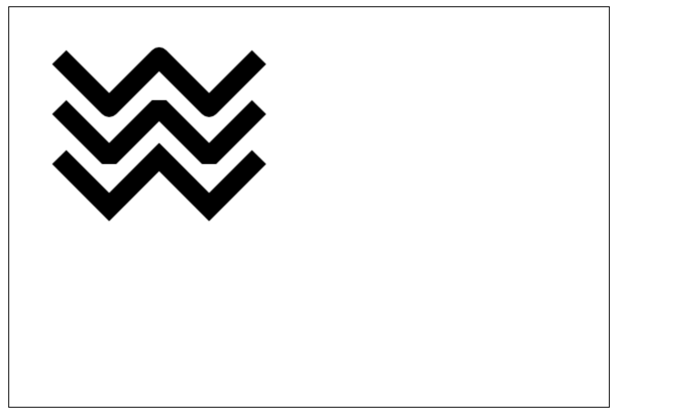
交接(lineJoin)
同一个 path 内,设定线条与线条间接合处的样式。
共有 3 个值 round, bevel 和 miter:
- round 通过填充一个额外的,圆心在相连部分末端的扇形,绘制拐角的形状。 圆角的半径是线段的宽度。
- bevel 在相连部分的末端填充一个额外的以三角形为底的区域, 每个部分都有各自独立的矩形拐角。
- miter(默认) 通过延伸相连部分的外边缘,使其相交于一点,形成一个额外的菱形区域。
var canvas = document.getElementById('tutorial');
if (!canvas.getContext) return;
var ctx = canvas.getContext("2d");
var lineJoin = ['round', 'bevel', 'miter'];
ctx.lineWidth = 20;
for (var i = 0; i < lineJoin.length; i++){
ctx.lineJoin = lineJoin[i];
ctx.beginPath();
ctx.moveTo(50, 50 + i * 50);
ctx.lineTo(100, 100 + i * 50);
ctx.lineTo(150, 50 + i * 50);
ctx.lineTo(200, 100 + i * 50);
ctx.lineTo(250, 50 + i * 50);
ctx.stroke();
}

虚线
用 setLineDash 方法和 lineDashOffset 属性来制定虚线样式。
- setLineDash 方法接受一个数组,来指定线段与间隙的交替;
- lineDashOffset属性设置起始偏移量。
var canvas = document.getElementById('tutorial');
if (!canvas.getContext) return;
var ctx = canvas.getContext("2d");
ctx.setLineDash([20, 5]); // [实线长度, 间隙长度]
ctx.lineDashOffset = -0;
ctx.strokeRect(50, 50, 210, 210);
备注: getLineDash() 返回一个包含当前虚线样式,长度为非负偶数的数组。
状态保存和恢复
save 和 restore 方法是用来保存和恢复 canvas 状态的,都没有参数。 Canvas 的状态就是当前画面应用的所有样式和变形的一个快照。
save
Canvas状态存储在栈中,每当save()方法被调用后,当前的状态就被推送到栈中保存。 可以调用任意多次 save方法(类似数组的 push())。
一个绘画状态包括:
- 当前应用的变形(即移动,旋转和缩放)
- strokeStyle, fillStyle, globalAlpha, lineWidth, lineCap, lineJoin, miterLimit, shadowOffsetX, shadowOffsetY, shadowBlur, shadowColor, globalCompositeOperation 的值
- 当前的裁切路径(clipping path)
restore
每一次调用 restore 方法,上一个保存的状态就从栈中弹出,所有设定都恢复(类似数组的 pop())。
var canvas = document.getElementById('tutorial');
if (!canvas.getContext) return;
var ctx = canvas.getContext("2d");
ctx.fillRect(0, 0, 150, 150); // 使用默认设置绘制一个矩形
ctx.save(); // 保存默认状态
ctx.fillStyle = 'red' // 在原有配置基础上对颜色做改变
ctx.fillRect(15, 15, 120, 120); // 使用新的设置绘制一个矩形
ctx.save(); // 保存当前状态
ctx.fillStyle = '#FFF' // 再次改变颜色配置
ctx.fillRect(30, 30, 90, 90); // 使用新的配置绘制一个矩形
ctx.restore(); // 重新加载之前的颜色状态
ctx.fillRect(45, 45, 60, 60); // 使用上一次的配置绘制一个矩形
ctx.restore(); // 加载默认颜色配置
ctx.fillRect(60, 60, 30, 30); // 使用加载的配置绘制一个矩形
变形
偏移(translate)
translate(x, y) 方法接受两个参数。x 是左右偏移量,y 是上下偏移量,如右图所示。

在做变形之前先保存状态是一个良好的习惯。大多数情况下, 调用 restore 方法比手动恢复原先的状态要简单得多。 又如果你是在一个循环中做位移但没有保存和恢复 canvas 的状态, 很可能到最后会发现怎么有些东西不见了,那是因为它很可能已经超出 canvas 范围以外了。
注意:translate 移动的是 canvas 的坐标原点(坐标变换)。
var canvas = document.getElementById('tutorial1');
if (!canvas.getContext) return;
var ctx = canvas.getContext("2d");
ctx.save(); //保存坐原点平移之前的状态
ctx.translate(100, 100);
ctx.strokeRect(0, 0, 100, 100)
ctx.restore(); //恢复到最初状态
ctx.translate(220, 220);
ctx.fillRect(0, 0, 100, 100)

旋转(rotate)
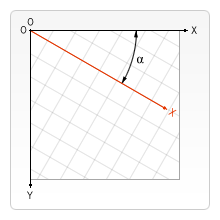
rotate(angle)
这个方法只接受一个参数:旋转的角度(angle),它是顺时针方向的,以弧度为单位的值。 旋转的中心是坐标原点。

var canvas = document.getElementById('tutorial1');
if (!canvas.getContext) return;
var ctx = canvas.getContext("2d");
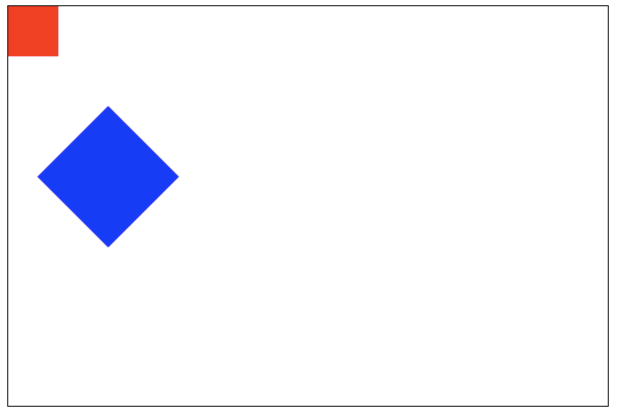
ctx.fillStyle = "red";
ctx.save();
ctx.translate(100, 100);
ctx.rotate(Math.PI / 180 * 45);
ctx.fillStyle = "blue";
ctx.fillRect(0, 0, 100, 100);
ctx.restore();
ctx.save();
ctx.translate(0, 0);
ctx.fillRect(0, 0, 50, 50)
ctx.restore();

缩放(scale)
scale(x, y)
scale方法接受两个参数。x,y 分别是横轴和纵轴的缩放因子,它们都必须是正值。 值比 1.0 小表示缩 小,比 1.0 大则表示放大,值为 1.0 时什么效果都没有。
默认情况下,canvas 的 1 单位就是 1 个像素。 举例说,如果我们设置缩放因子是 0.5,1 个单位就变成对应 0.5 个像素, 这样绘制出来的形状就会是原先的一半。同理,设置为 2.0 时, 1 个单位就对应变成了 2 像素,绘制的结果就是图形放大了 2 倍。
变形矩阵(transform)
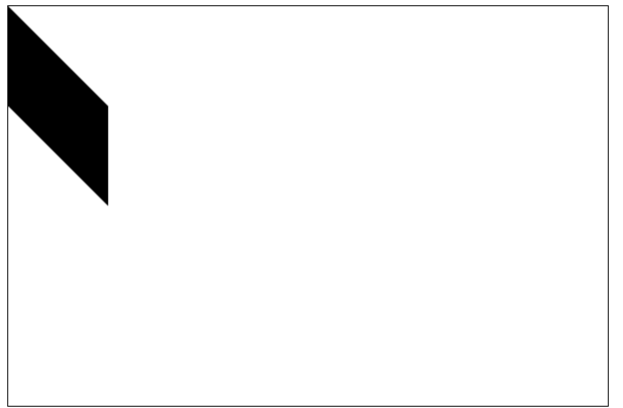
transform(a, b, c, d, e, f)

- a(m11): Horizontal scaling.
- b(m12): Horizontal skewing.
- c(m21): Vertical skewing.
- d(m22): Vertical scaling.
- e(dx): Horizontal moving.
- f(dy): Vertical moving.
var canvas = document.getElementById('tutorial1');
if (!canvas.getContext) return;
var ctx = canvas.getContext("2d");
ctx.transform(1, 1, 0, 1, 0, 0);
ctx.fillRect(0, 0, 100, 100);

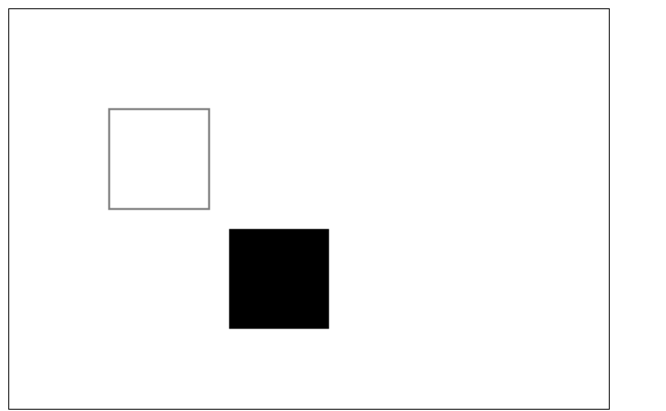
合成
在前面的所有例子中、,我们总是将一个图形画在另一个之上,对于其他更多的情况, 仅仅这样是远远不够的。比如,对合成的图形来说,绘制顺序会有限制。 不过,我们可以利用 globalCompositeOperation 属性来改变这种状况。
globalCompositeOperation = type 参数type 是有13种类型: // 默认 // source-in source-out source-atop destination-over // destination-in destination-out destination-atop // lighter darken lighten xor copy
var canvas = document.getElementById('tutorial1');
if (!canvas.getContext) return;
var ctx = canvas.getContext("2d");
ctx.fillStyle = "blue";
ctx.fillRect(0, 0, 200, 200);
ctx.globalCompositeOperation = "source-over"; //全局合成操作
ctx.fillStyle = "red";
ctx.fillRect(100, 100, 200, 200);
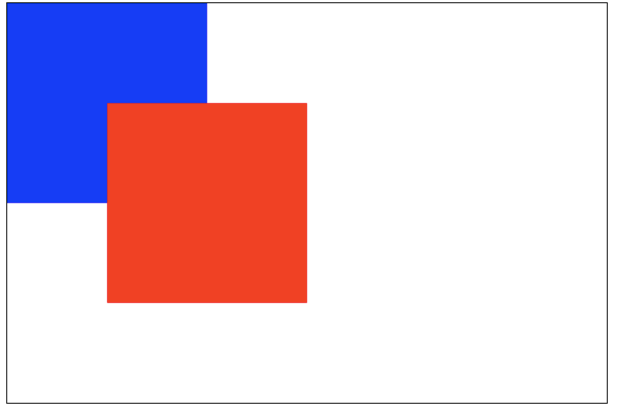
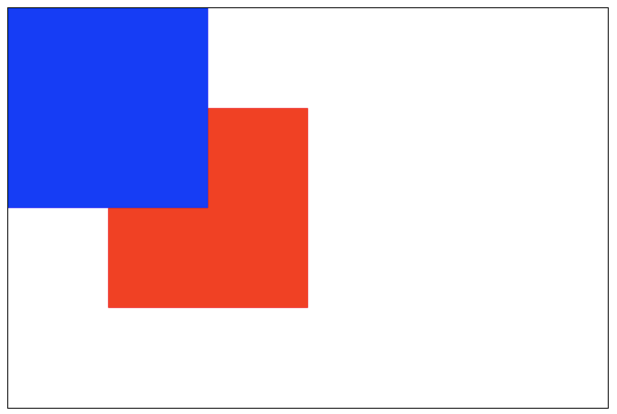
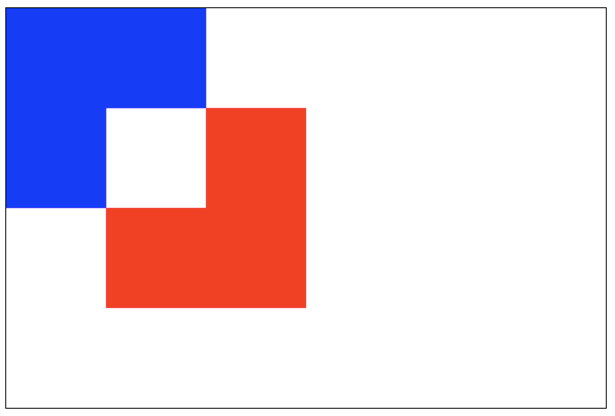
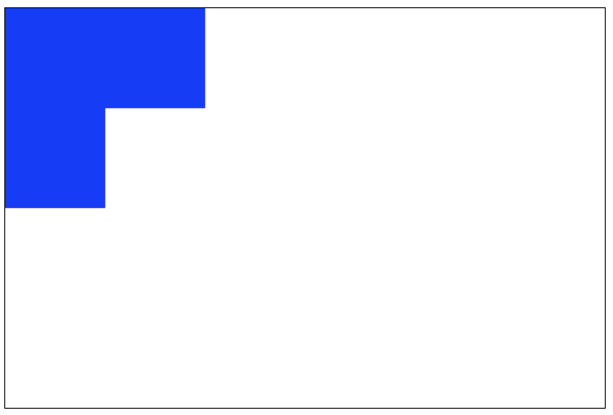
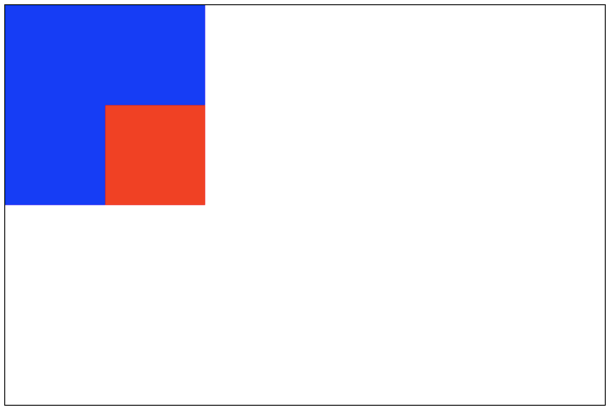
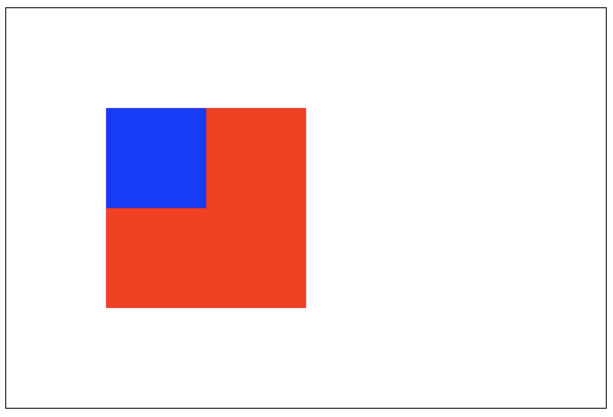
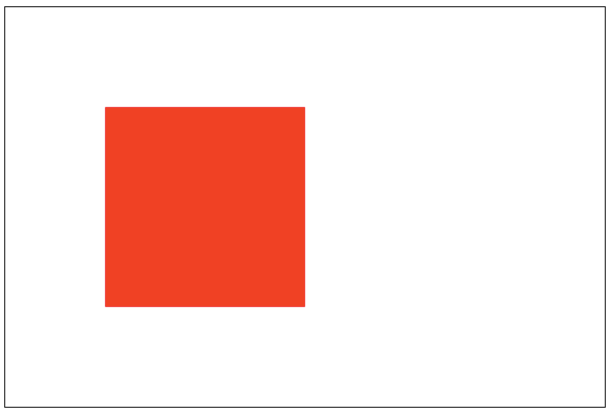
注:下面的展示中,蓝色是原有的,红色是新的。
默认新覆盖旧的

destination-over
新图像会在老图像的下面。

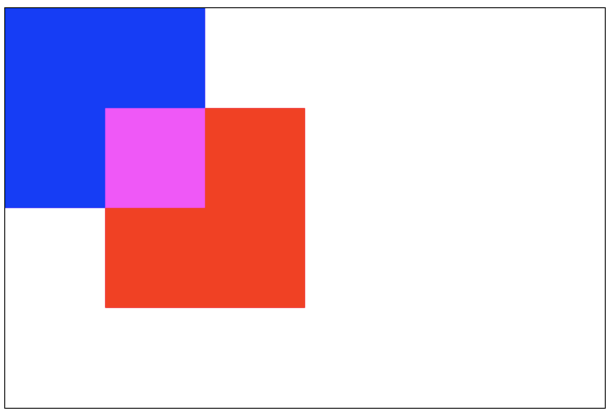
lighter
新老图像都显示,但是重叠区域的颜色做加处理。

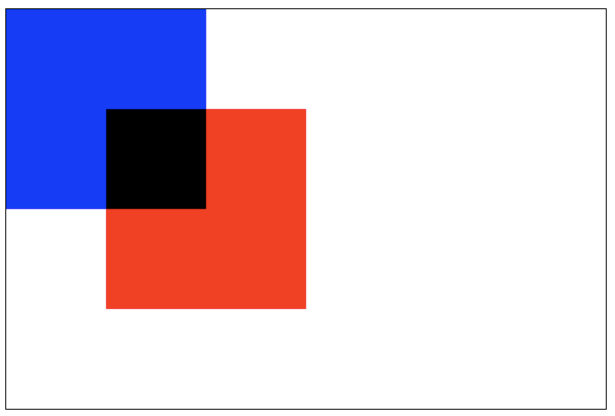
darken
保留重叠部分最黑的像素。(每个颜色位进行比较,得到最小的)
blue: #0000ff red: #ff0000

所以重叠部分的颜色:#000000。
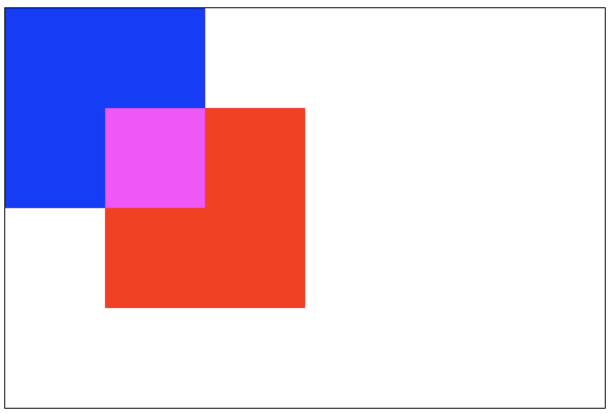
lighten
保证重叠部分最量的像素。(每个颜色位进行比较,得到最大的)
blue: #0000ff red: #ff0000
所以重叠部分的颜色:#ff00ff。

xor
重叠部分会变成透明。

source-in
仅仅会出现新图像与原来图像重叠的部分,其他区域都变成透明的。(包括其他的老图像区域也会透明)

destination-in
仅仅新老图像重叠部分的老图像被显示,其他区域全部透明。

source-out
仅仅显示新图像与老图像没有重叠的部分,其余部分全部透明。(老图像也不显示)

destination-out
仅仅老图像与新图像没有重叠的部分。 注意显示的是老图像的部分区域。

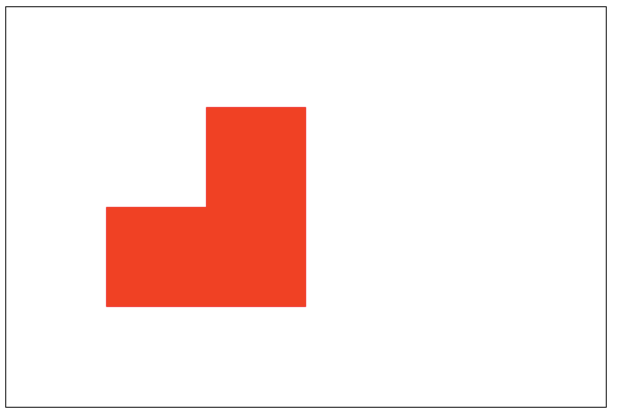
source-atop
新图像仅仅显示与老图像重叠区域。老图像仍然可以显示。

destination-atop
老图像仅仅仅仅显示重叠部分,新图像会显示在老图像的下面。

copy
只有新图像会被保留,其余的全部被清除(边透明)。

裁剪路径
clip()
把已经创建的路径转换成裁剪路径。 裁剪路径的作用是遮罩。只显示裁剪路径内的区域,裁剪路径外的区域会被隐藏。
注意:clip() 只能遮罩在这个方法调用之后绘制的图像, 如果是 clip() 方法调用之前绘制的图像,则无法实现遮罩。

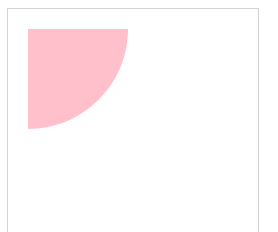
下面的例子先clip了一个扇形,这样除非以后 restore ,不然所有画的东西只有在 这个扇形的区域才会显示出来。
之后画了一个粉色的矩形,所以只有重叠的扇形区域显示为粉色:
var canvas = document.getElementById('tutorial1');
if (!canvas.getContext) return;
var ctx = canvas.getContext("2d");
ctx.beginPath();
ctx.arc(20,20, 100, 0, Math.PI * 2);
ctx.clip();
ctx.fillStyle = "pink";
ctx.fillRect(20, 20, 100,100);

用clip做出探照灯的效果:
../../../html5/canvans/light/index
动画
动画的基本步骤
-
清空 canvas 再绘制每一帧动画之前,需要清空所有。
清空所有最简单的做法就是
clearRect()方法。 - 保存 canvas 状态 如果在绘制的过程中会更改 canvas 的状态 (颜色、移动了坐标原点等),又在绘制每一帧时都是原始状态的话, 则最好保存下 canvas 的状态
- 绘制动画图形这一步才是真正的绘制动画帧
- 恢复 canvas 状态如果你前面保存了 canvas 状态, 则应该在绘制完成一帧之后恢复 canvas 状态。
控制动画
我们可用通过 canvas 的方法或者自定义的方法把图像会知道到 canvas 上。 正常情况,我们能看到绘制的结果是在脚本执行结束之后。 例如,我们不可能在一个 for 循环内部完成动画。
也就是,为了执行动画,我们需要一些可以定时执行重绘的方法。
一般用到下面三个方法:
-
setInterval() -
setTimeout() -
requestAnimationFrame()
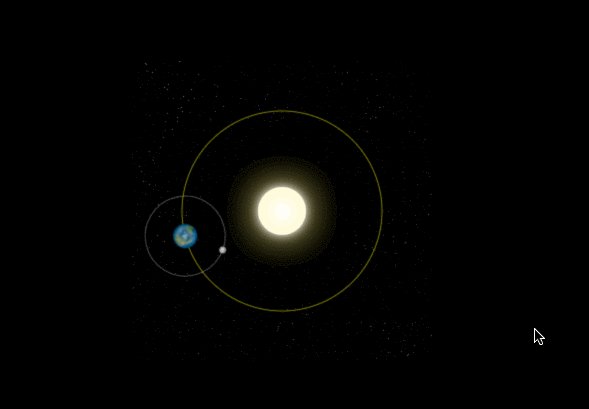
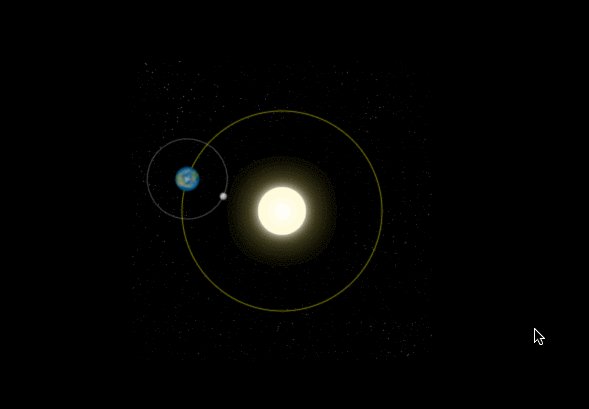
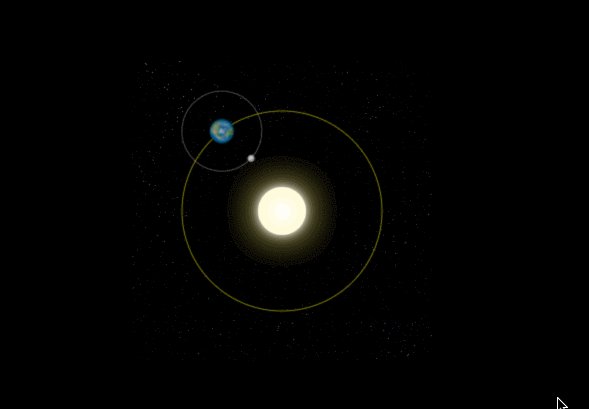
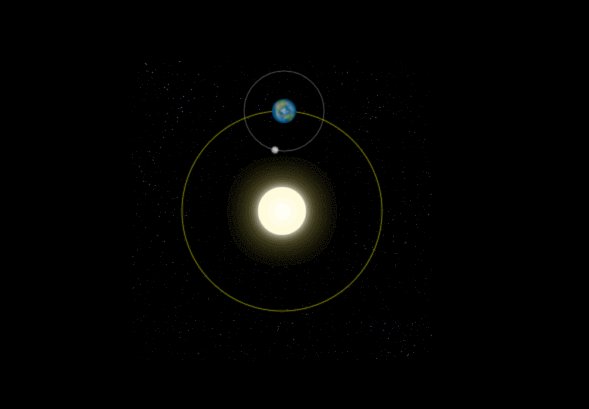
案例1:太阳系
let sun;
let earth;
let moon;
let ctx;
function init(){
sun = new Image();
earth = new Image();
moon = new Image();
sun.src = "sun.png";
earth.src = "earth.png";
moon.src = "moon.png";
let canvas = document.querySelector("#solar");
ctx = canvas.getContext("2d");
sun.onload = function () { draw() }
}
function draw(){
ctx.clearRect(0, 0, 300, 300); //清空所有的内容
/*绘制 太阳*/
ctx.drawImage(sun, 0, 0, 300, 300);
ctx.save();
ctx.translate(150, 150);
//绘制earth轨道
ctx.beginPath();
ctx.strokeStyle = "rgba(255,255,0,0.5)";
ctx.arc(0, 0, 100, 0, 2 * Math.PI)
ctx.stroke()
let time = new Date();
//绘制地球
ctx.rotate(2 * Math.PI / 60 * time.getSeconds() + 2 * Math.PI / 60000 * time.getMilliseconds())
ctx.translate(100, 0);
ctx.drawImage(earth, -12, -12)
//绘制月球轨道
ctx.beginPath();
ctx.strokeStyle = "rgba(255,255,255,.3)";
ctx.arc(0, 0, 40, 0, 2 * Math.PI);
ctx.stroke();
//绘制月球
ctx.rotate(2 * Math.PI / 6 * time.getSeconds() + 2 * Math.PI / 6000 * time.getMilliseconds());
ctx.translate(40, 0);
ctx.drawImage(moon, -3.5, -3.5);
ctx.restore();
requestAnimationFrame(draw);
}
init();

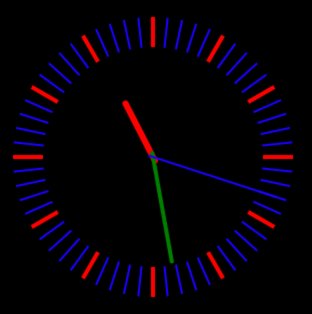
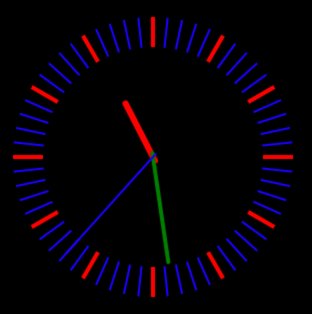
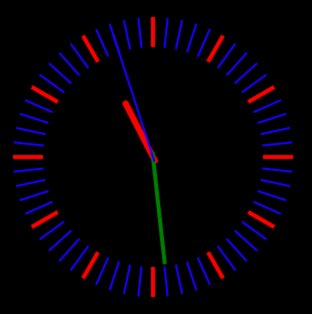
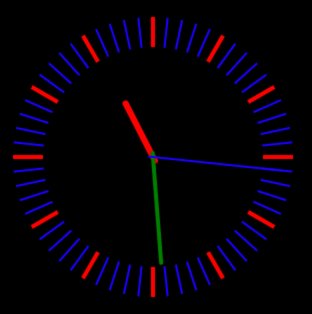
案例2:模拟时钟
init();
function init(){
let canvas = document.querySelector("#solar");
let ctx = canvas.getContext("2d");
draw(ctx);
}
function draw(ctx){
requestAnimationFrame(function step(){
drawDial(ctx); //绘制表盘
drawAllHands(ctx); //绘制时分秒针
requestAnimationFrame(step);
});
}
/*绘制时分秒针*/
function drawAllHands(ctx){
let time = new Date();
let s = time.getSeconds();
let m = time.getMinutes();
let h = time.getHours();
let pi = Math.PI;
let secondAngle = pi / 180 * 6 * s; //计算出来s针的弧度
let minuteAngle = pi / 180 * 6 * m + secondAngle / 60; //计算出来分针的弧度
let hourAngle = pi / 180 * 30 * h + minuteAngle / 12; //计算出来时针的弧度
drawHand(hourAngle, 60, 6, "red", ctx); //绘制时针
drawHand(minuteAngle, 106, 4, "green", ctx); //绘制分针
drawHand(secondAngle, 129, 2, "blue", ctx); //绘制秒针
}
/*绘制时针、或分针、或秒针
* 参数1:要绘制的针的角度
* 参数2:要绘制的针的长度
* 参数3:要绘制的针的宽度
* 参数4:要绘制的针的颜色
* 参数4:ctx
* */
function drawHand(angle, len, width, color, ctx){
ctx.save();
ctx.translate(150, 150); //把坐标轴的远点平移到原来的中心
ctx.rotate(-Math.PI / 2 + angle); //旋转坐标轴。 x轴就是针的角度
ctx.beginPath();
ctx.moveTo(-4, 0);
ctx.lineTo(len, 0); // 沿着x轴绘制针
ctx.lineWidth = width;
ctx.strokeStyle = color;
ctx.lineCap = "round";
ctx.stroke();
ctx.closePath();
ctx.restore();
}
/*绘制表盘*/
function drawDial(ctx){
let pi = Math.PI;
ctx.clearRect(0, 0, 300, 300); //清除所有内容
ctx.save();
ctx.translate(150, 150); //一定坐标原点到原来的中心
ctx.beginPath();
ctx.arc(0, 0, 148, 0, 2 * pi); //绘制圆周
ctx.stroke();
ctx.closePath();
for (let i = 0; i < 60; i++){//绘制刻度。
ctx.save();
ctx.rotate(-pi / 2 + i * pi / 30); //旋转坐标轴。坐标轴x的正方形从 向上开始算起
ctx.beginPath();
ctx.moveTo(110, 0);
ctx.lineTo(140, 0);
ctx.lineWidth = i % 5 ? 2 : 4;
ctx.strokeStyle = i % 5 ? "blue" : "red";
ctx.stroke();
ctx.closePath();
ctx.restore();
}
ctx.restore();
}

导出为图片
转为ImageDataURL
toDataURL还可以指定压缩质量与尺寸:
let image = canvas.toDataURL("image/png");
let image = canvas.toDataURL({format: 'image/png',
quality: 1, width: 14000, height: 4000});
或者:
let image = new Image();
image.src = canvas.toDataURL("image/png")
创建图片时可以指定crossOrigin='Anonymous'防止跨域问题:
let image = new Image();
image.src = canvas.toDataURL("image/png")
img.crossOrigin = 'Anonymous';
这样请求头里就会加上:Access-Control-Allow-Origin: *
使用新窗口打开图片
使用window.open()并修改格式,但是有些浏览器中大小有限制:
let image = canvas.toDataURL("image/png");
let w = window.open("about:blank", "image from canvas");
w.document.write("<img src='" + image + "' alt='from canvas'>");
或是:
let image = canvas.toDataURL("image/png").replace("image/png", "image/octet-stream");
let w = window.open("about:blank", "image from canvas");
w.document.write("<img src='" + image + "' alt='from canvas'>");
下载图片
也可以把请求头改为application/octet-stream来触发下载,但是有时也有大小限制:
let image = new Image();
image.src = canvas.toDataURL("image/png")
let url = image.src.replace(/^data:image\/[^;]/, "data:application/octet-stream");
window.open(url);
转为Blob
使用Typescript
function dataURLtoBlob(dataURL) {
let arr = dataURL.split(',');
let mime = arr[0].match(/:(.*?);/)[1];
let bstr = atob(arr[1]);
let n = bstr.length;
let u8Arr = new Unit8Array(n);
while(n--) { u8Arr[n] = bstr.charCodeAt(n); }
return new Blob([u8Arr], {type: mime});
};
let imgData = canvas.toDataURL("image/png");
let strDataURI = imgData.substr(22, imgData.length);
let blob = dataURLtoBlob(imgData);
let objURL = URL.createObjectURL(blob);
window.open(objURL);
let image = new Image();
image.src = canvas.toDataURL("image/png")
let url = image.src.replace(/^data:image\/[^;]/, "data:application/octet-stream");
window.open(url);